In-depth Drupal Resources
- Drupal User Guide – This guide was written mainly for web developers who are brand new to the Drupal “Content Management System”
- Getting Started with Drupal Administrator – An introduction to site administration for new Drupal users.
- Drupal’s Glossary of Terms – Part of the Drupal User Guide, a list of frequently used terms in Drupal.
- Linkedin Learning Courses on Drupal 8 – Courses and videos on Drupal 8 from Linkedin Learning. Linkedin Learning is available through the Department of Information Technology with your CAS login.
Basic Terms
While these guidelines will make every attempt to avoid overly technical language, it will be helpful to review Drupal 8’s Glossary of terms available on their website.
Key terms Include
| Term | Definition |
|---|---|
| Cache | The site’s internal cache stores the output of time-consuming calculations, such as computing output for an HTML page request, and then retrieves them instead of recalculating the next time they are needed. External caching systems can also be used on the web server to speed up a site’s response. |
| CMS | Acronym for Content Management System. Drupal is a CMS. |
| Content | Information meant to be displayed on your site, such as text, images, downloads, etc. |
| Menu | A set of links used for navigation on a site, which may be arranged in a hierarchy. |
| Module | Software (usually PHP, JavaScript, and/or CSS) that extends site features and adds functionality. |
| Permission | The ability to perform some action on the site, such as editing a particular type of content, or viewing user profiles. |
| Published | Generally refers to content or pages on a site. On the UMD Terp Sites, making sure the “Published” checkbox is checked will make the page or content available to the public. |
| Taxonomy term | A term used to classify content, such as a tag or a category. |
| Text format | Configuration that defines the processing that happens to user-entered text before it is shown in the browser. |
| Theme | Software and asset files (images, CSS, PHP code, and/or templates) that determine the style and layout of the site. |
| User/Visitor | A person interacting with the site, either logged-in or anonymous (not logged-in. |
| View | A formatted listing of data; typically, the data comes from created content. For example, There is an Articles view that generates a list of all the pages created using the UMD Terp Articles Layout that show the article title, date and a short description, linking to the full-page of the article. |
| Widget | Configuration that defines how someone can enter or edit data for a field on a data entry form. The UMD Terp Templates offer a number of widgets to make adding content easier without needing any coding experience. |
| WYSIWYG | Acronym for What You See is What You Get, meaning a method for editing content where what you see on the editing screen closely resembles the final product. |
Further Reading
Login and access your Drupal site
- Login to your Drupal site from [site’s subdomain].umd.edu/user
- Example 1: If the site address is mySite1856.umd.edu, the login page is found at: mySite1856.umd.edu/user.
- Example 2: If the site address is mySite1856.it-dev-lamp.aws.umd.edu, the login is still found at: mySite1856.it-dev-lamp.aws.umd.edu/user.
- Follow the process to login with your university CAS credentials.
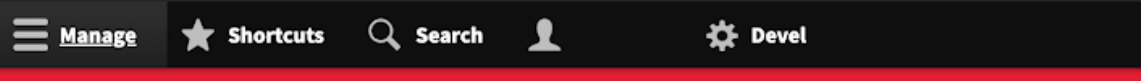
The CAS Login link may say "CAS Login" or "CAS Login - Click Here if you have a UMD Directory ID" - Once you have successfully completed the CAS sign in process, you should be brought back to your site. If you have the necessary permissions, you will see a new bar of menu items at the top of your site with labels like “Manage”, “Shortcuts”, “Search”, and sometimes “Back to Site”. This is called the “Admin Toolbar”.

Users with enough permissions on the site (like Administrators) will see the Admin Toolbar
Troubleshooting: Verify your university CAS credentials are correct. If possible, partner with a team member who has access to make sure a site specific user account was properly created from your CAS username. If issues persist, contact the Division of Information Technology Drupal Hosting team for support.
Welcome to your new Drupal site!
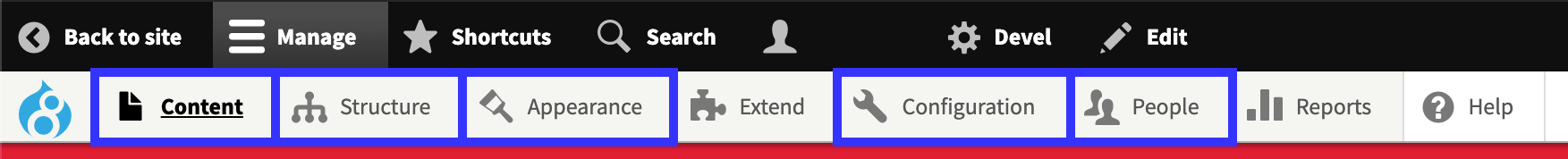
You have successfully logged into your new Drupal site. Take some time to explore what it has to offer. Whether you are the site owner, one of a few administrators, a content manager, or an editor, most of your time will be spent in various sections of the “Manage” tab on the Admin Toolbar, like Content, Structure, Appearance, Configuration, and People.