Create space between distinct sections on a single page with the Divider Widget.

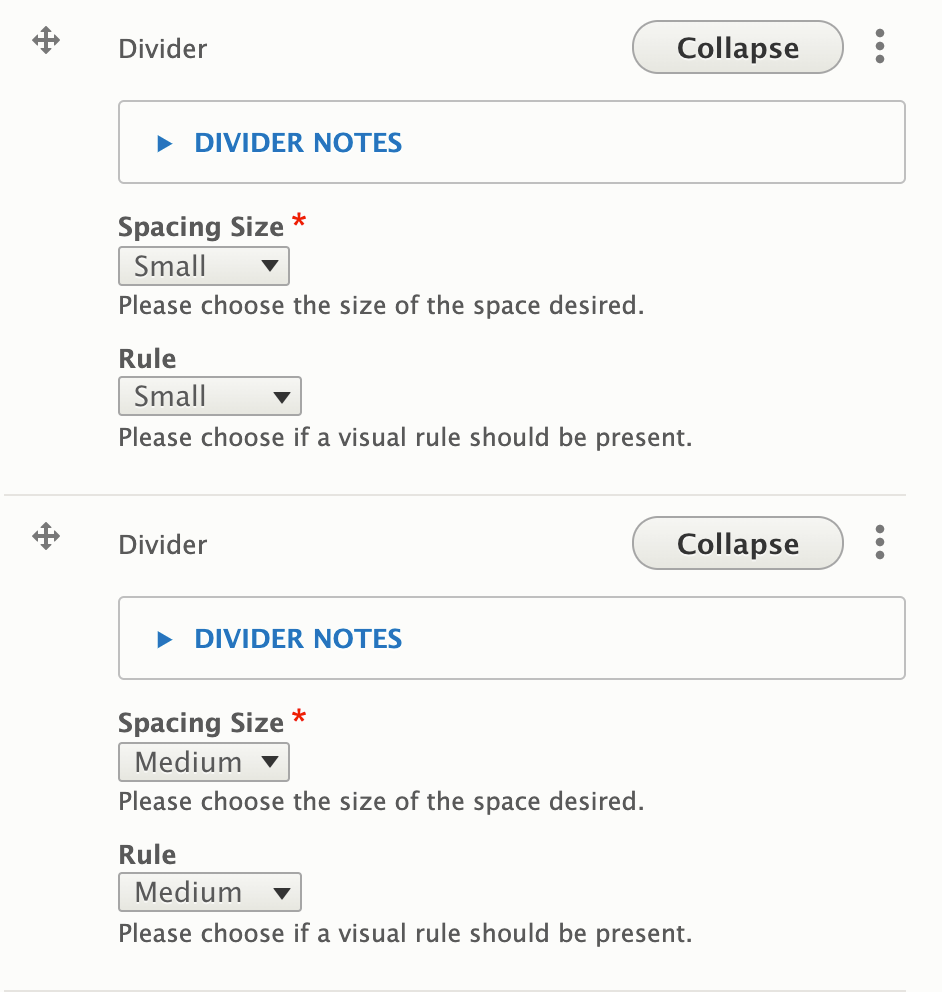
Divider options
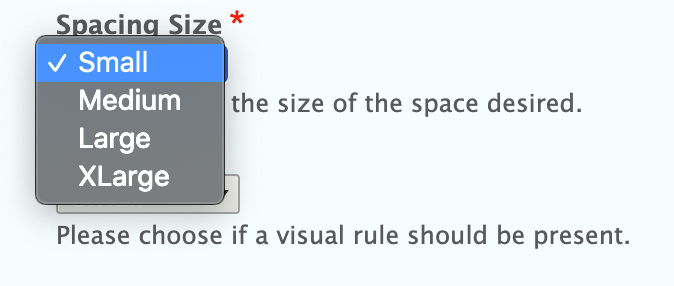
- Spacing: Each widget is a single divider with options to adjust the height of the spacing (Small, Medium, Large and X-large)

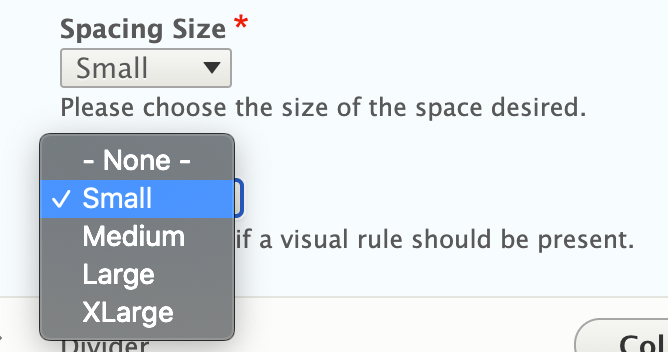
- Line: Each divider can also display a horizontal rule using a scale to correspond to the line thickness.
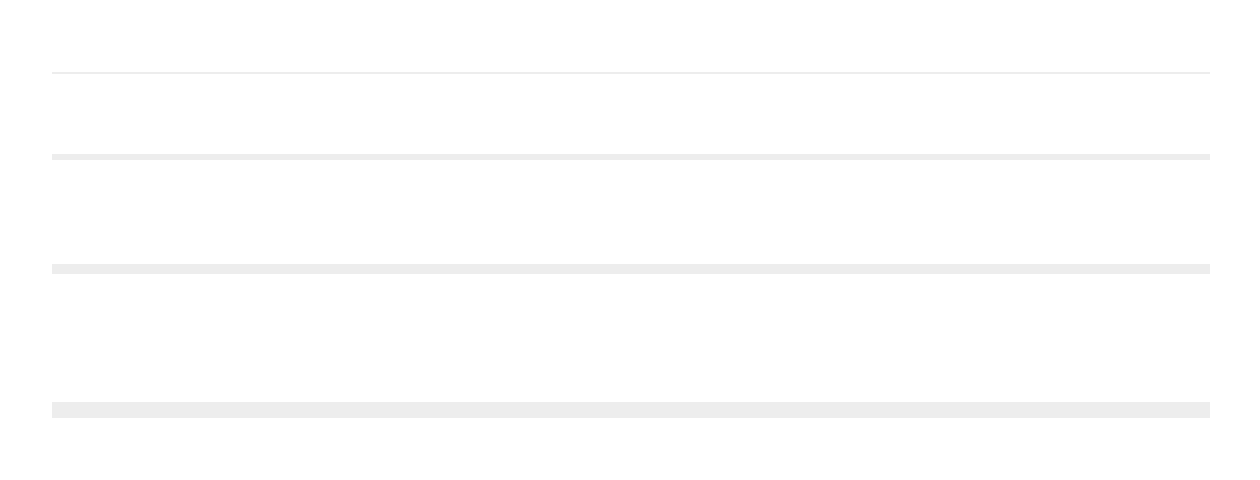
- None: No visible rule/line
- Small: 1 pixel
- Medium: 3 pixels
- Large: 5 pixels
- X-Large: 8 pixels

Recommendations
- Use to break up longer pages. A visual break can help improve readability.
- Use the same width for multiple dividers. This helps with visual consistency down the page.
Front-end View (What it looks like)

Back-end View (What the editor sees)