What is a meta tag?
Meta tags for Social Media
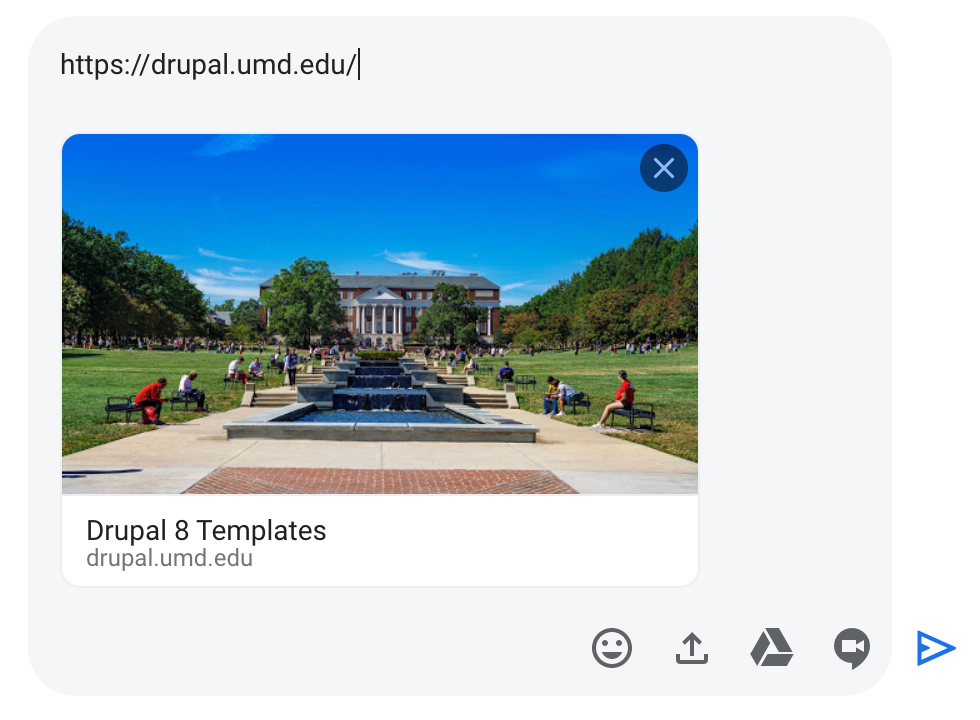
For social media, meta tags provide information like specific titles, and descriptions, as well as a preferred image for when they are shared to those platforms. You see this often on Facebook or Twitter where a copy/pasted URL will be replaced with a card displaying the provided meta tag content.

Meta tags for Search Engine Optimization (SEO)
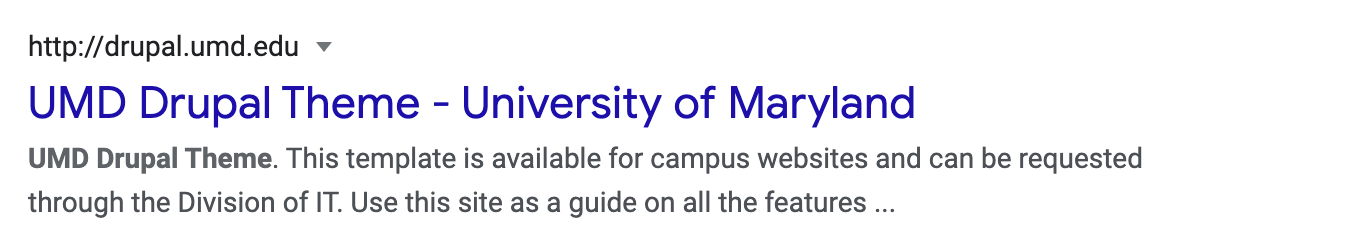
For SEO, meta tags can increase the chance your site or page appears in search results. It can also help search engines present the most relevant information when your site or page appears.

Adding Meta Tags
Setting Default/Global meta tags for a site
- Verify you are logged in or follow instructions to login and access your drupal site.
- From the Admin Toolbar: Click Manage, then click Configuration.
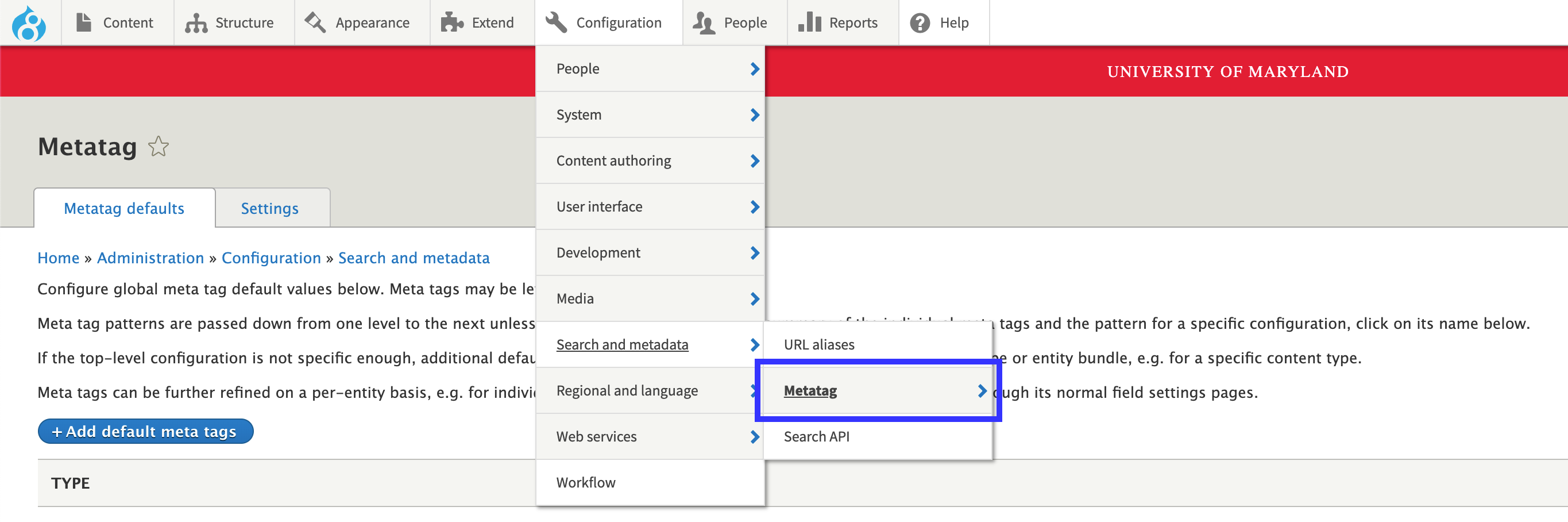
- On the Configuration page, look for “Search and Metadata”, click “MetaTags”.

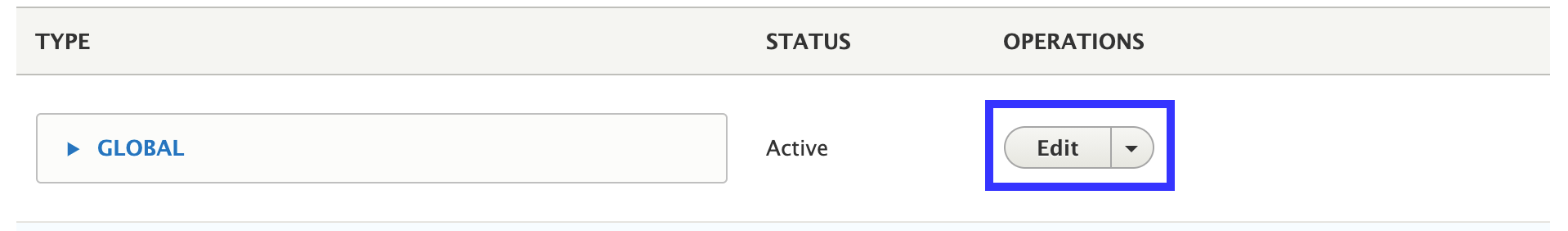
- Click the “Edit” button next to Global to open a page called “Edit default meta tags”.

- Scroll down to the “Open Graph” Section. You should not have to make changes to the "Basic Tags" or "Advanced" sections on this page.
- Edit and set the desired fields.
- Don't change Site Name, Page URL, Title, or Description: Unless you are familiar with Drupal development and are comfortable with the purpose of these fields, avoid changing them. These fields are set automatically based on values in "Basic Site Settings" or based on the Title and web address of each specific page of your site. Learn more about "Basic Site Settings".
- Image: include an image you would like to appear in supported search results and social media.
- Only use images that are a minimum 1200 pixels wide by 630 pixels tall saved as a png, jpg, or gif.
- This field expects a direct "Path" to an image saved to your site. Continue below to guidelines for finding an image's path.
- The Image's file size should not be more than 5mb to fit within the size limits set by various popular social media platforms. The following linked guidelines are not maintained by the University of Maryland, and are subject to change without notice by their providers. They are shared here for convenience.
Setting meta tags for specific pages
- Follow instructions to Edit an Existing Page or instructions for Creating a New Page on your Drupal site.
- Locate the Advanced Settings panel of the page (On larger screens this panel is on the right side of the page, on smaller screens the panel is located near the bottom).
- Open the “Metatags” accordion item and scroll to the “Open Graph” section.
- Edit and set the desired fields. At a minimum set values for:
- Site Name: A human readable name for the site
- Page URL: Set to the page’s web address
- Title: Match the title of the page
- Description: One sentence description of the contents of the page.
- Image: include an image you would like to appear in supported search results and social media.
- Only use images that are a minimum 1200 pixels wide by 630 pixels tall saved as a png, jpg, or gif.
- This field expects a direct "Path" to an image saved to your site. Continue below to guidelines for finding an image's path.
- The Image's file size should not be more than 5mb to fit within the size limits set by various popular social media platforms. The following linked guidelines are not maintained by the University of Maryland, and are subject to change without notice by their providers. They are shared here for convenience.
Find an Image's Path for use in metatags
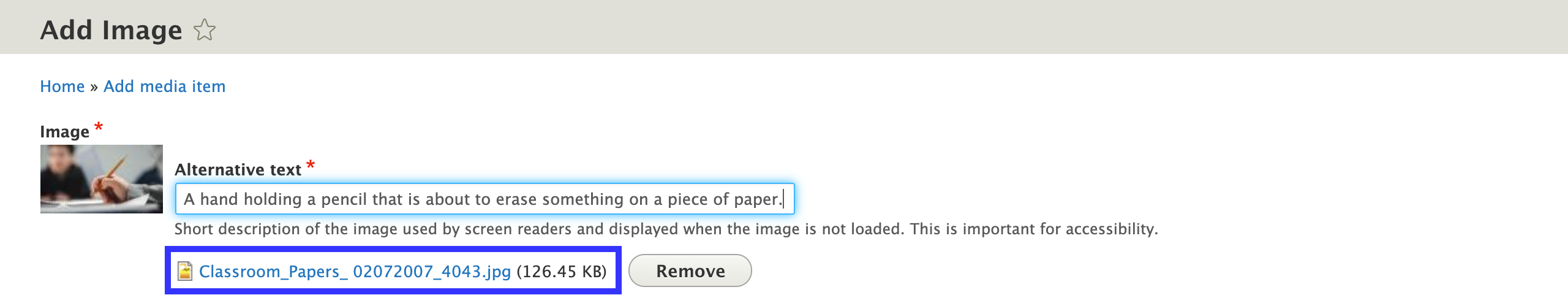
- Follow guidelines for uploading a new image to your site, to upload a new image, or access your media library from the Admin Tool bar (click Manage, then Content, then Media).
- Once the Image is uploaded/located, click the link of the image to open it in a new window.

Once an Image is uploaded, click the link to open it in a new window. - In this new window, locate the address bar at the top, and copy the portion of the URL (Web address) after “[site-name].umd.edu”. Example: if the url is: “mysite.umd.edu/link/to/image.jpg”, copy the “/link/to/image.jpg” part, including the leading slash (/), and the file format at the end (.png, .gif, .jpg, or .jpeg).
- Once the image’s URL is copied, navigate back to the Open Graph section of meta tags using Steps 1 through 6 in the Setting Default/Global meta tags for a site guidelines above.
- Replace the contents of the "Image" field in this Open Graph section, with the portion of the url of the new image you uploaded.
- Do not edit the "Basic Tags" or "Advanced" sections of this page).
- Ignore the other image related fields like "Image url", "Image Secure URL" or "Image Type" unless you are familiar with them.