Accessibility Concerns
Because of the accessibility concerns around documents, like pdfs, or word processing documents (ie: Microsoft word, Apple’s Pages, Libre Office, Google Docs, etc), the Office of Strategic Communications (OSC) strongly recommends transferring the content from those formats into one of the 5 layouts made available by the templates, such as UMD Terp Article, or UMD Terp Basic Page.
Review the University of Maryland Web Accessibility Policy for more information.
PDF/Document Remediation
PDF and other documents added to any UMD site must adhere to the university’s policy on Web Accessibility. The Department of Information Technology page on IT Accessibility provides a number of resources to make documents and sites more accessible, as well as resources for fixing inaccessible PDFs. Another solution is to provide a text only (.txt file) version to accompany your pdf file.
Uploading a file (pdf), Video, or Audio
Upload a file (pdf or document)
- Verify you are logged in or follow instructions to login and access your drupal site.
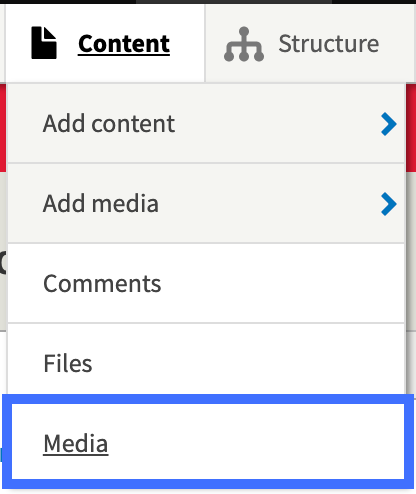
- From the Admin Toolbar, Click “Manage”, then navigate to “Content” > “Media”

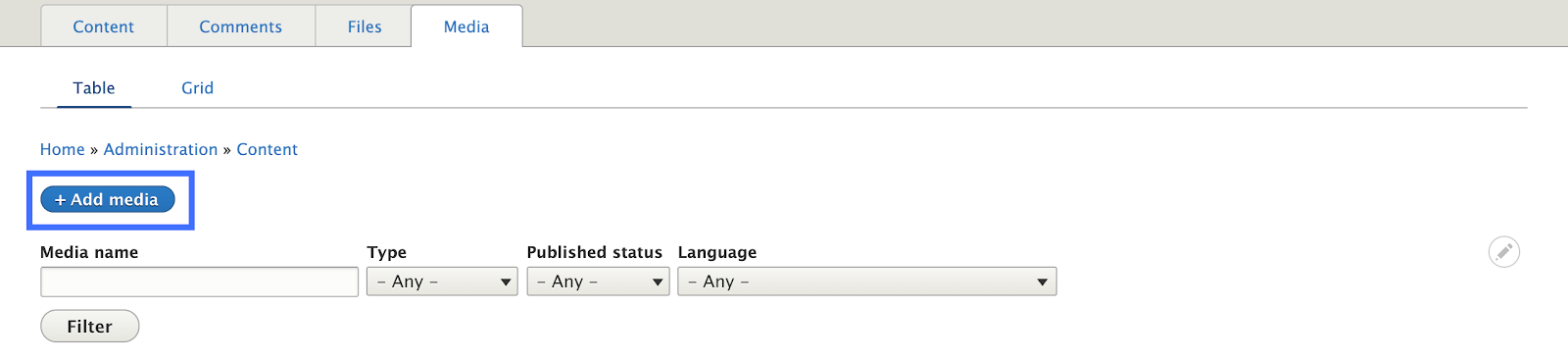
- Click the “+ Add Media” button near the top of the page.

- Click “File”
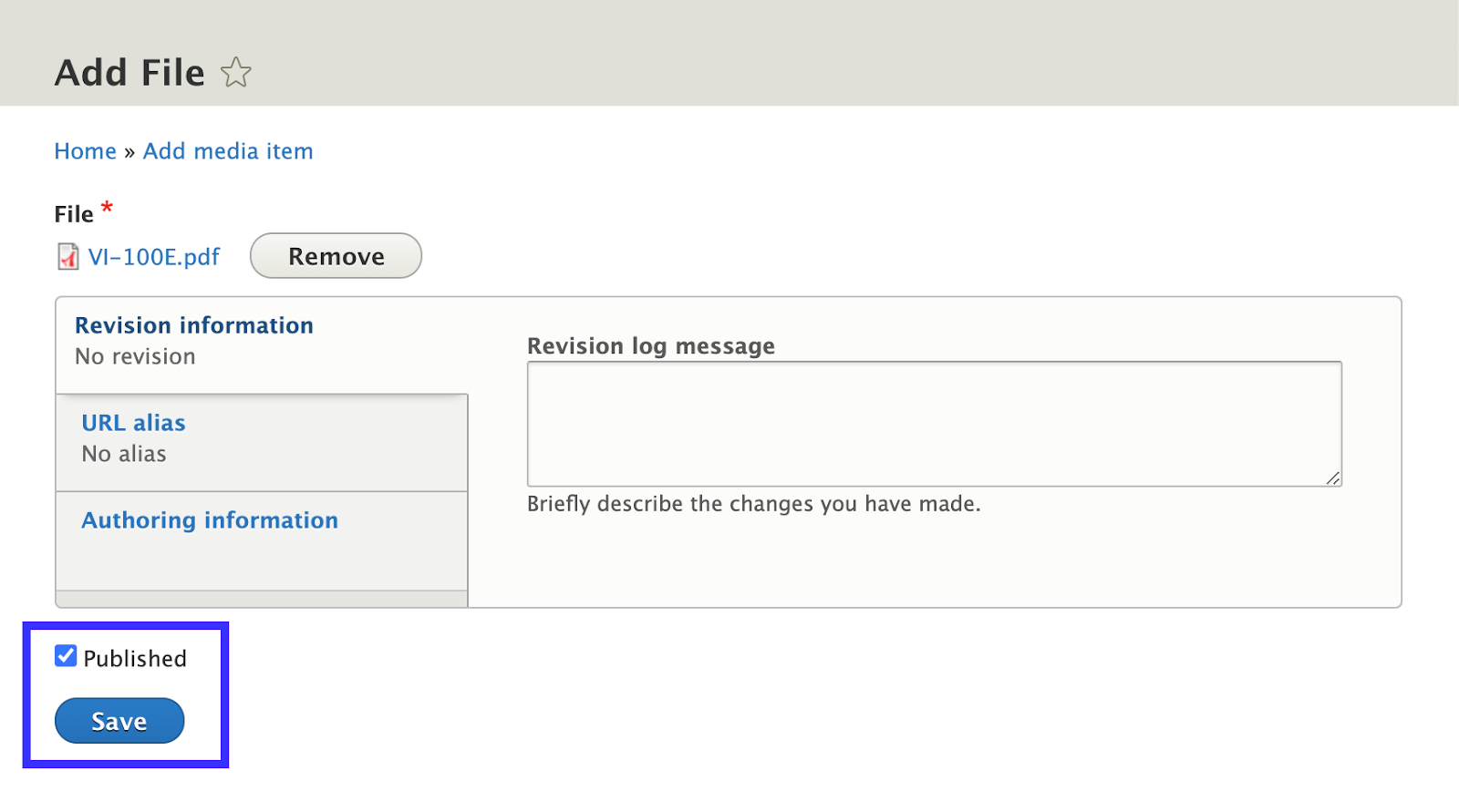
- Under “File *” click “Choose File” to open up your browser's file browser window.
- Locate the file you want to upload using your computer’s file browser, and confirm your selection.
Before uploading the document:- Accessibility Remediation: Verify the document has been remediated for accessibility concerns using the resources provided in these guidelines.
- File Name Recommendations: Consider renaming the file to url-friendly name before uploading it.
- Shorten the file name to 50 characters or less.
- Remove any non-alphanumeric characters (such as: ! @ # $ % ^ & * ( ) [ ] { } : ” ’ < > ? | = + [etc...]).
- Replace any spaces in the file name with simple dash “-”.
- Example: “Department Policy & File #42 (v3).pdf” can be renamed: “department-policy-file-42.pdf”.
- Once the file has uploaded, make sure the “Publish” option is checked, and click “Save”.

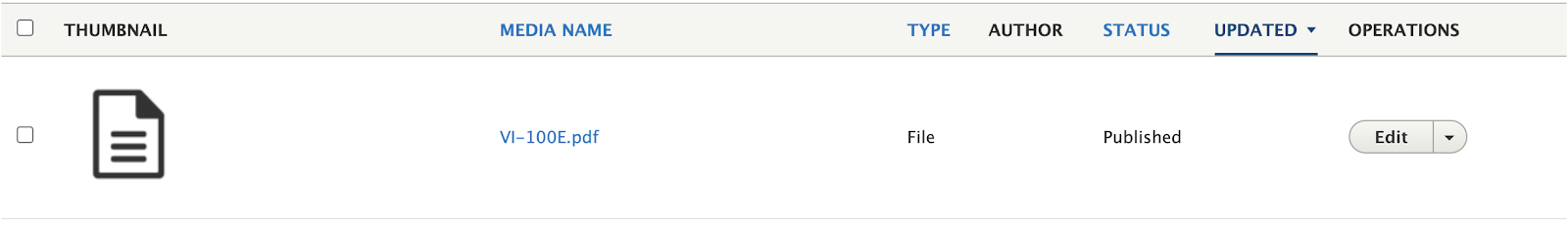
- You will be returned to the site’s media library list once you click the “Save” button. Your uploaded file should be at or near the top of the list of media.

- Finding the URL (web address) of your file:
- Either click the name of your new file, or the Edit button on the right side of the row to return to the edit page of your new file.
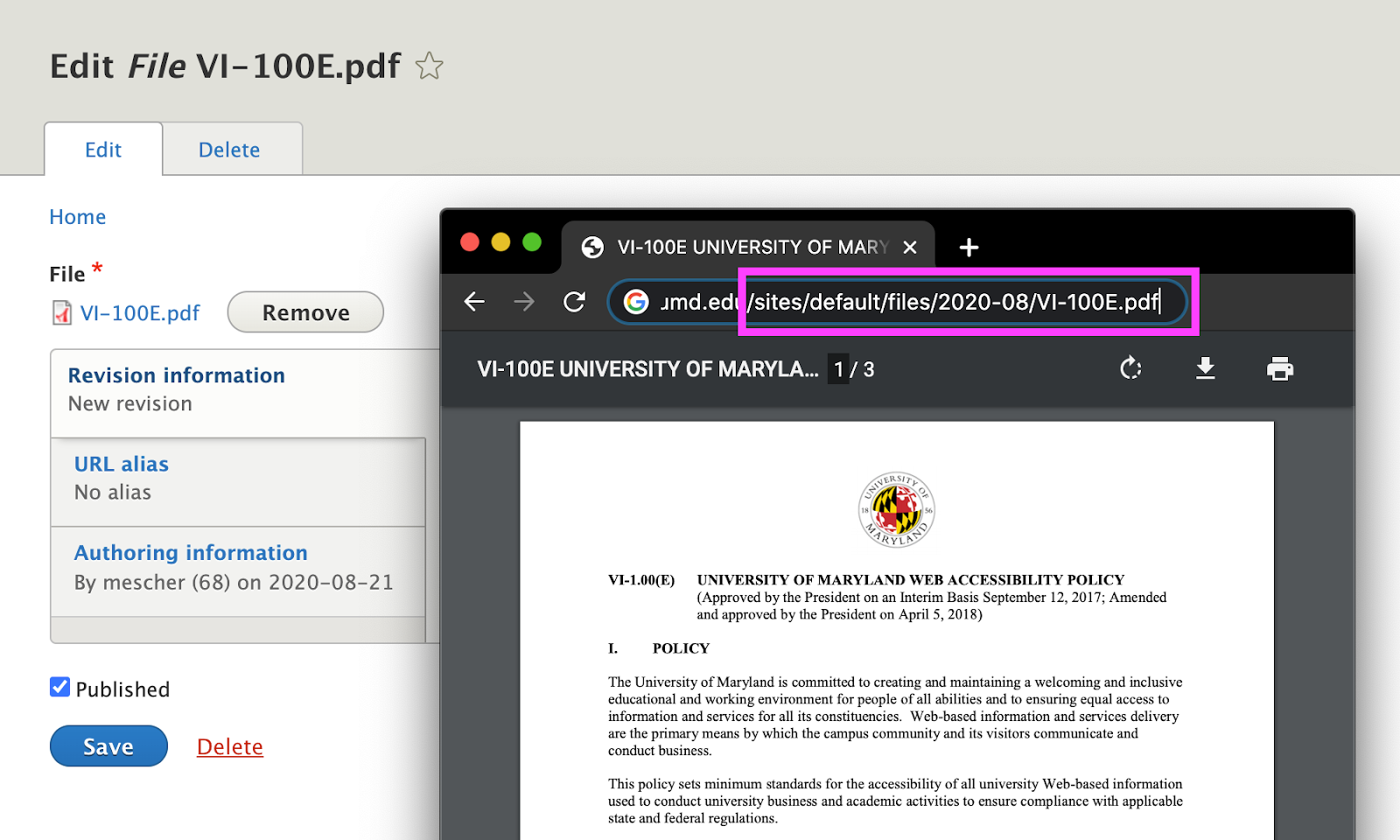
- Click on the name of your file (next to the “remove” button).
- Depending on your computer’s settings, a new window should open with your file in view.
- Copy the portion of the URL (Web address) after “[site-name].umd.edu” for this new window. Example: if the url is: “drupal8.umd.edu/link/to/file.pdf”, copy the “/link/to/file.pdf” part, including the leading slash (/).

- Do not include the first portion of address that contains [your-site-name].umd.edu. Because of standard procedures involved in creating websites, this portion of the site’s address can change between when a site is in development (not released), and when it is in production (released to the public). Copying the second part of the file url described in step [9a] ensures your links will not break during this process.
- Link to the pdf: Paste the file’s URL, you retrieved in step 9, anywhere you want it accessed from your site (ie: link sets, button sets, or inline link of a text field).
Upload video or audio
These instructions focus on uploading a pdf document that can be linked from any page on your site. The process for uploading an audio or video file is virtually the same as uploading a pdf document, and will make these files available for download.
Embedding an uploaded video or audio file to play with-in a page (instead of as a download) is considered an advanced feature and should only be performed by experienced drupal developers familiar with the necessary code. Instead, we recommend embedding a video with the video widget, and, if needed, partnering with the Office of Strategic Communications on using a youtube channel that meets university brand standards.