The UMD Terp Article layout is great for any number of publications one might find on a university site like official statements, news articles, blog posts, or general updates. Published articles on University sites should follow editorial guidelines on brand.umd.edu.

Article Fields
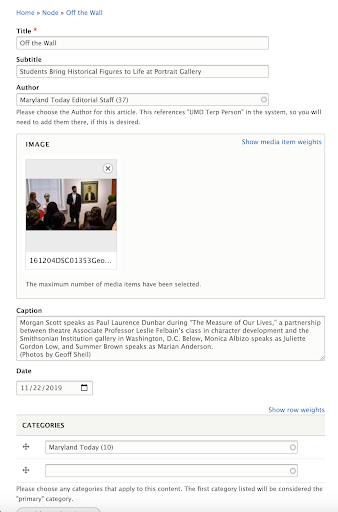
- Title: The Title will appear at the top of the page, is used to automatically generate the link to the article, and will be generally visible in any Article feeds that are added to pages on the site. As this text appears quite large on the page, keep titles short and eye catching, opt to add extra information into the subtitle.
- Subtitle: The Subtitle can also be considered the tagline of an article page, and will appear under the title.
- Author: The Author field is populated by pages created with the UMD Terp Person layout made available in the Templates (the UMD Terp Person layout provides space to share or promote important information for individuals in your school, department or unit).
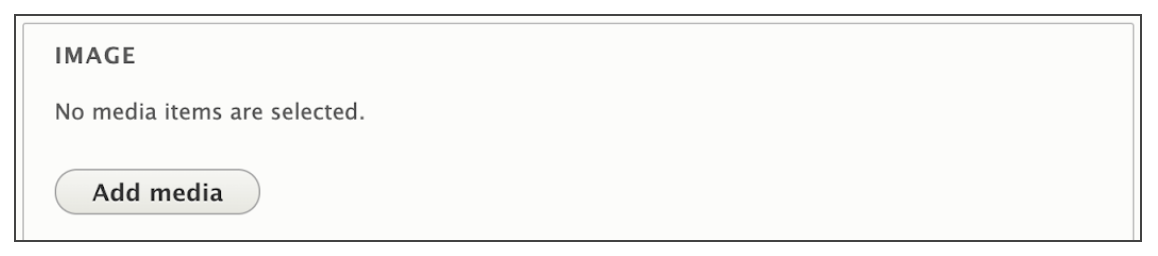
- Image: A featured image that will appear near the top of the page, but can also be referenced in any custom article feed views.
- Date: The Date field is a standard drupal date picker that allows an author to set a month, day, and year an article was “published”. Since the date a page was originally created might not align with the desired publication date of an article, Article pages can be pre- or post-dated to the desired day. The date field does not dictate whether an Article page is published or not, and is only used for visual and sorting purposes.
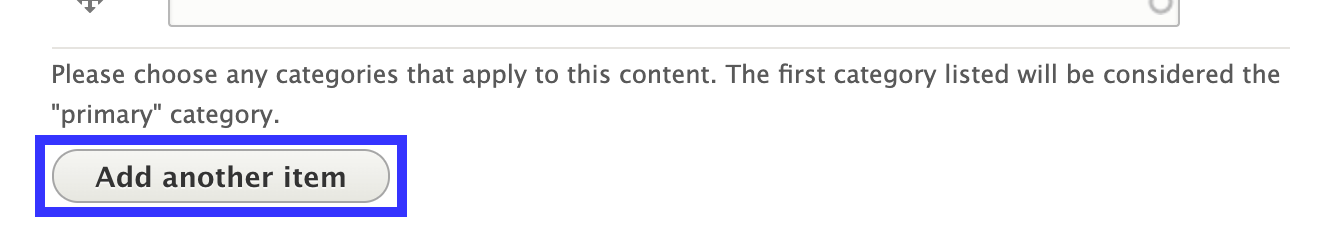
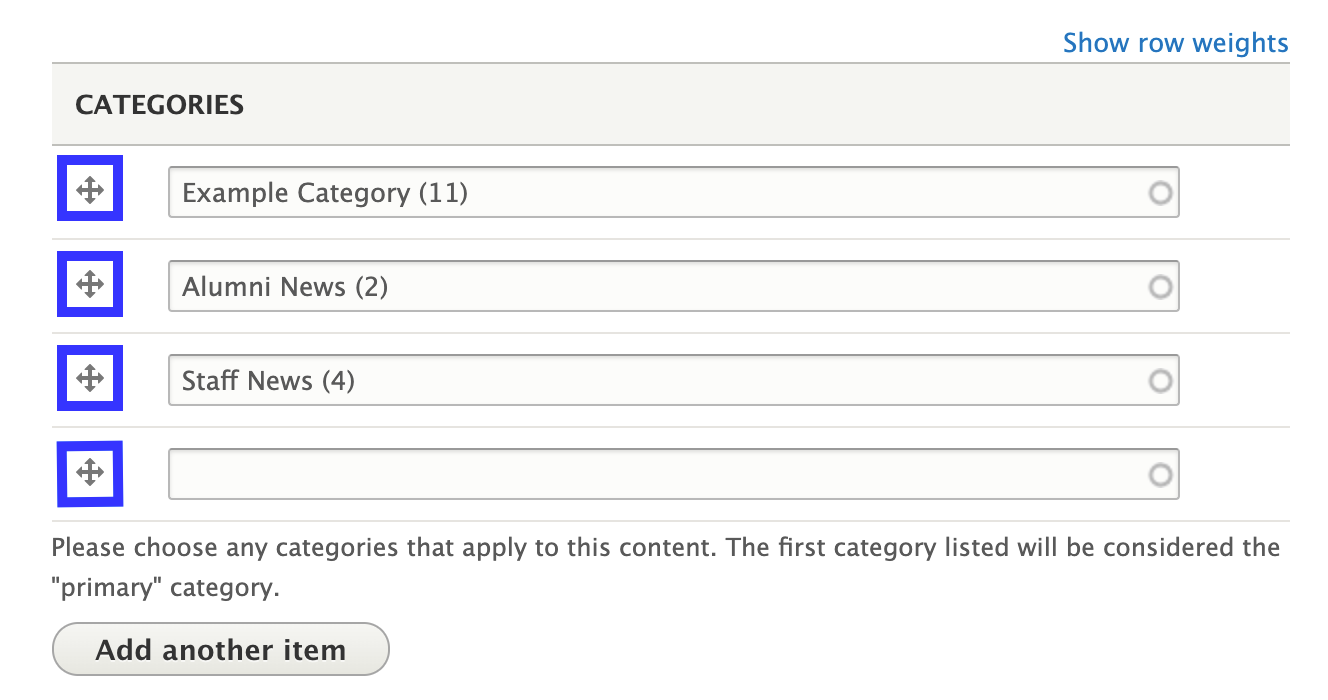
- Categories: The Categories field allows content creators to delineate Article pages based on any number of methods. The first/top most Category in the list is considered the “Primary” category.
- Body: The body is the main text area of a UMD Terp Article, and supports the same text formatting options as the text widget, including Normal text, Heading styles 2 through 6, Links, Bold, Italics, Numbered lists, Bulleted lists, Blockquotes, and inline Images. For accessibility reasons, it is recommended to use headings in numerical order without skipping any.
Widgets Section
In addition to the special fields presented above, the UMD Terp Article supports the addition of the same widgets described in the Available Widget section of these guidelines.
Including an Author for an Article
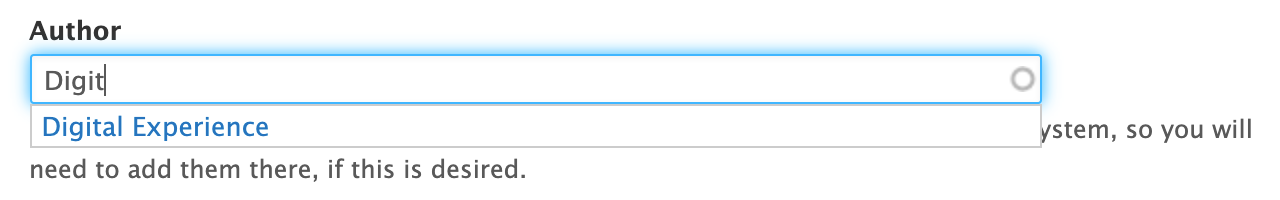
- Begin typing the person’s display name into the available field to search for that person. Available results appear under the field.
- Click the name you want to add to the person Widget.
- Note: If the person you are looking for does not appear, verify they exist as a Person page, and verify the spelling of their display name.

- Note: If the person you are looking for does not appear, verify they exist as a Person page, and verify the spelling of their display name.
Adding Categories to an Article
- Begin typing the name of the desired category into the available field to search for it. Available results appear under the field.
- Click the category you want to add to the article.
- Note: If the category you are looking for does not appear, verify it exists as a taxonomy term, and verify the spelling.
- Click the “Add Another Item” button at the bottom of the Categories section to add another field if more than one category is desired.

- The first Category is considered the “Primary” category, to move fields around, click and drag the crossed arrows icon on the left side of the category field you wish to move.

- Note: Categories are populated by taxonomy tags created within the site’s admin settings.
- Learn to add Taxonomy tags to your site.
- Further reading on taxonomy on drupal.com.
- Note: Categories are populated by taxonomy tags created within the site’s admin settings.
Add a featured image and caption to an Article
Image: Include a large image of good quality. Follow Image size recommendations when selecting an image.
- Click the “Add Media” button.

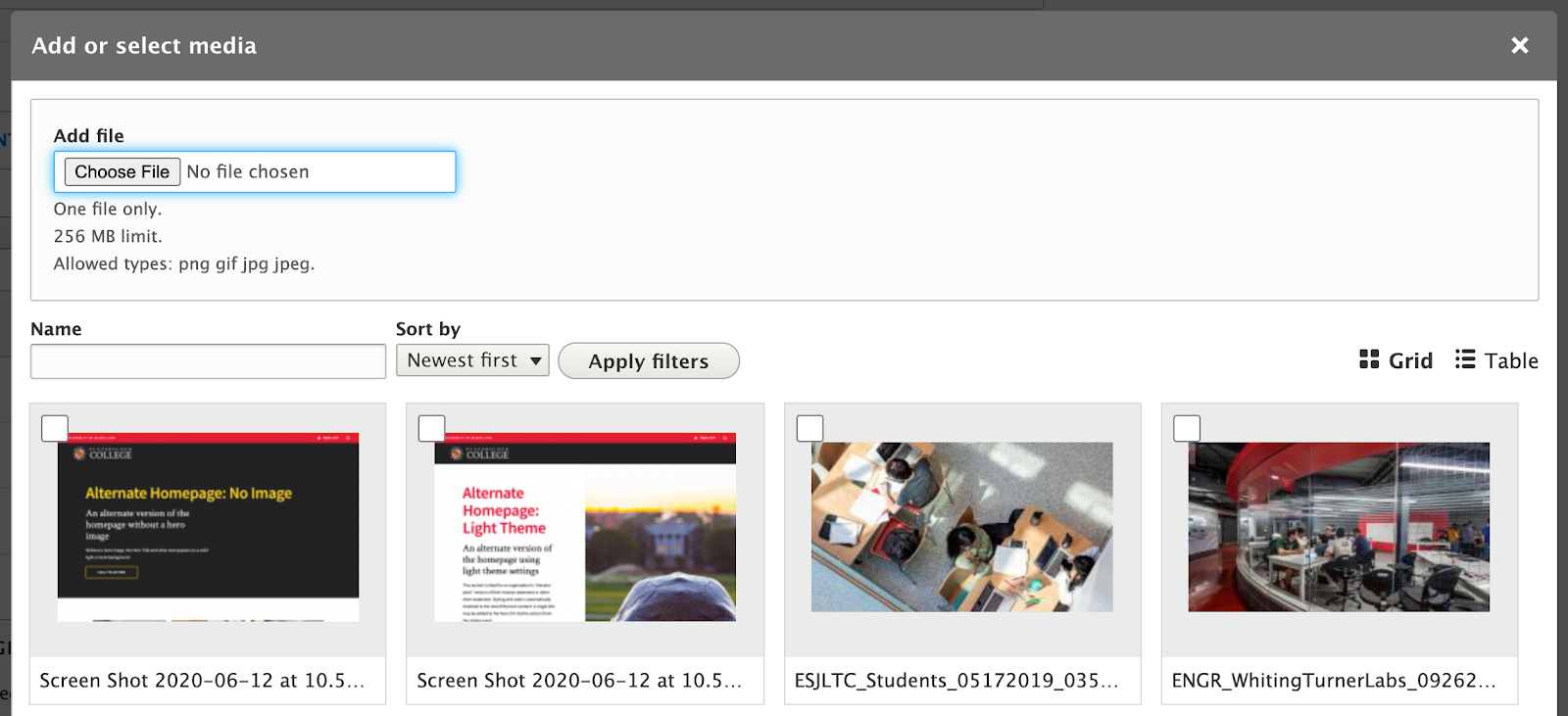
- Select a previously uploaded image from the media library, or follow the same instructions for uploading images, Starting at step 5.

- Reusability: New images will be available for reuse in the media library after upload. You can choose to upload a new image, or select an image from that library.
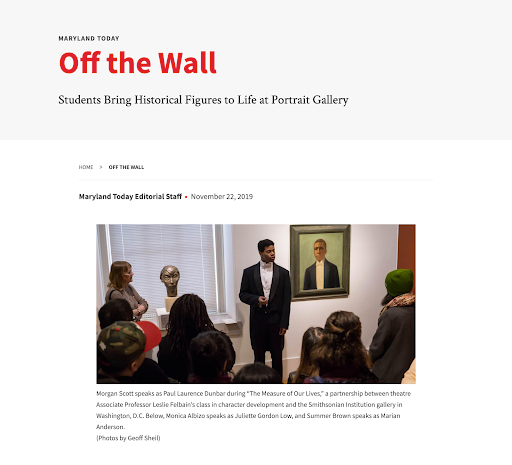
(Image) Caption: The caption appears below the article’s image, and is automatically styled to match the templates. While images uploaded to the site require “alt text” to describe the content of the image to screen readers, the caption might also convey an image’s source, attribution, or reasons for inclusion in the article. The caption does not support formatting (bold italics, etc).
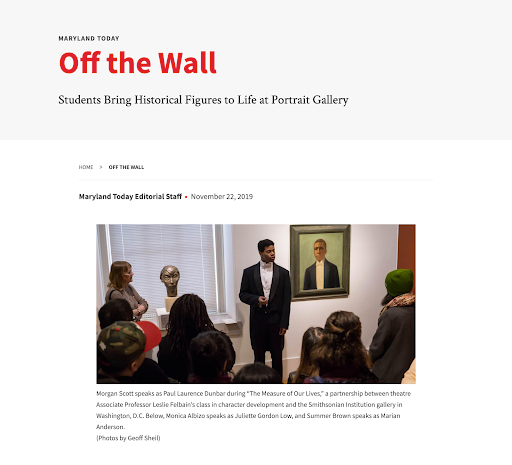
Front-end View (What it looks like)

Back-end View (What the editor sees)