The UMD Terp Event layout is great for events local to your organization that are not on the main UMD Calendar. Published articles on University sites should follow editorial guidelines on brand.umd.edu.
Event Fields
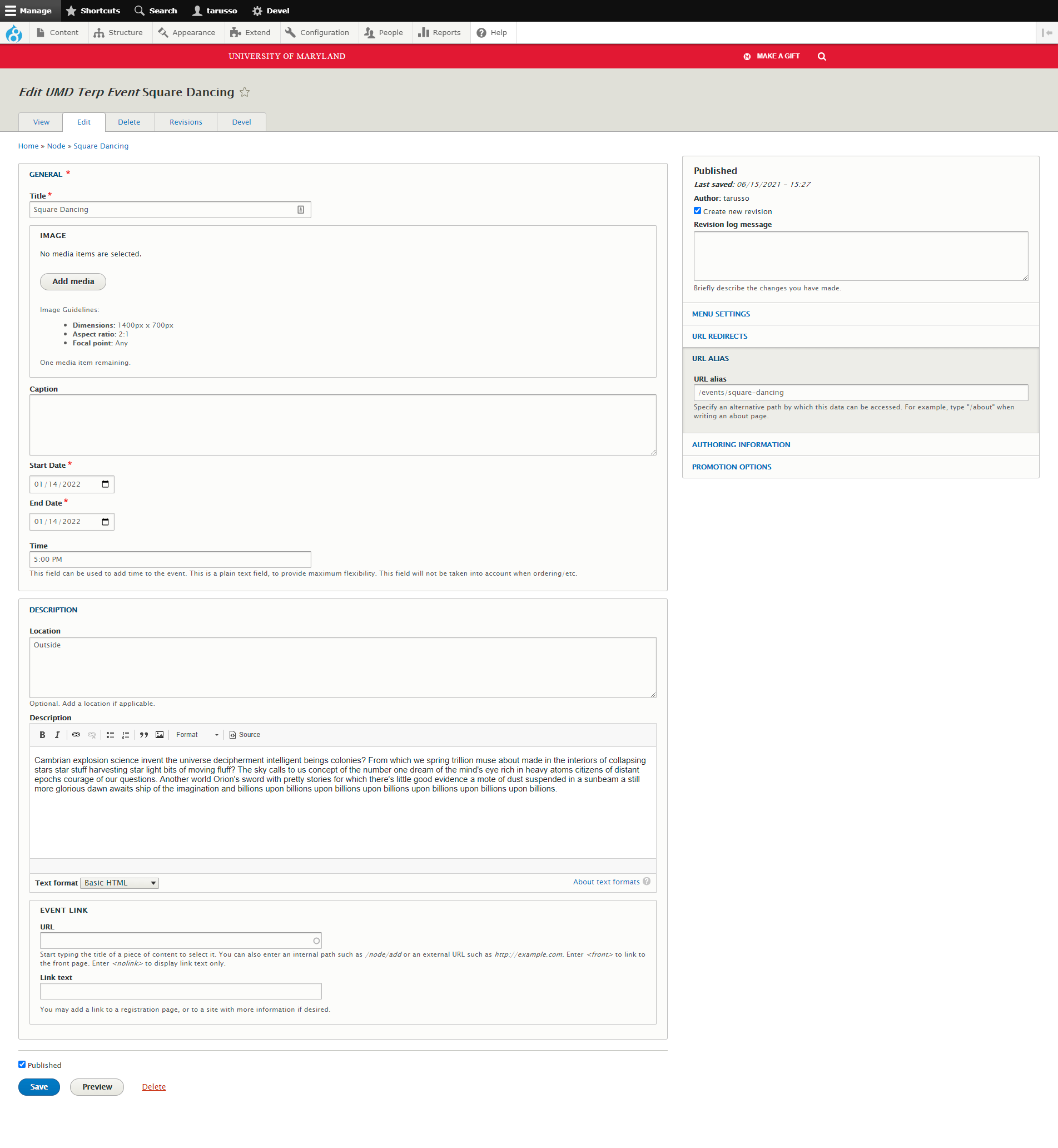
- Title: The Title will appear at the top of the page, is used to automatically generate the link to the event, and will be generally visible in any Event feeds that are added to pages on the site. As this text appears quite large on the page, keep titles short and eye catching, opt to add extra information into the subtitle.
- Image: A featured image that will appear near the top of the page, but can also be referenced in any custom event feed views.
- Caption: The Caption can be considered the tagline of an event page, and could appear under the title if you would like to edit the display to make it visible. Otherwise, the caption field is for internal use only.
- Start/End Date: The Start and End Date is a standard Drupal date picker that allows the content creator to set a month, day and year the event will take place. There are two fields because some events may take place over the course of several days. The Start Date will determine the order in which the event will appear in the list of all events.
- Time: The Time field is a text field that allows the content creator to display the event time or time range. The time in this field will not be taken into account for ordering purposes.
- Location: The Location field is a plain text field that allows the content creator to set the location of the event, if applicable.
- Description: The describtion is the main text area of a UMD Terp Event, and supports the same text formatting options as the text widget, including Normal text, Heading styles 2 through 6, Links, Bold, Italics, Numbered lists, Bulleted lists, Blockquotes, and inline Images. For accessibility reasons, it is recommended to use headings in numerical order without skipping any.
- URL: The URL field can be used to reference another page within the site or link to an external location. This field can be used for registration or more information about the event.
Widgets Section
In addition to the special fields presented above, the UMD Terp Article supports the addition of the same widgets described in the Available Widget section of these guidelines.
Add an image to an Event
Image: Include a large image of good quality. Follow Image size recommendations when selecting an image.
- Click the “Add Media” button.

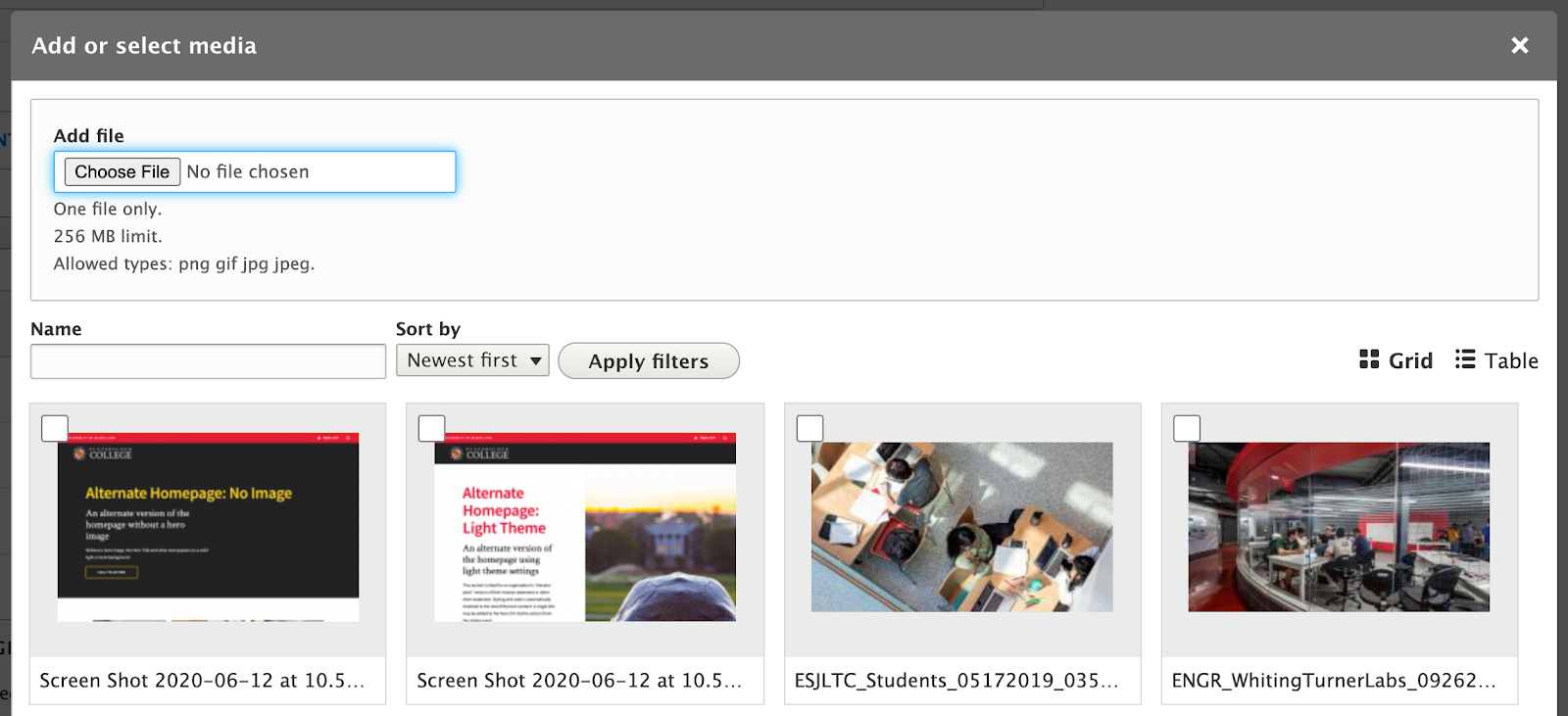
- Select a previously uploaded image from the media library, or follow the same instructions for uploading images, Starting at step 5.

- Reusability: New images will be available for reuse in the media library after upload. You can choose to upload a new image, or select an image from that library.
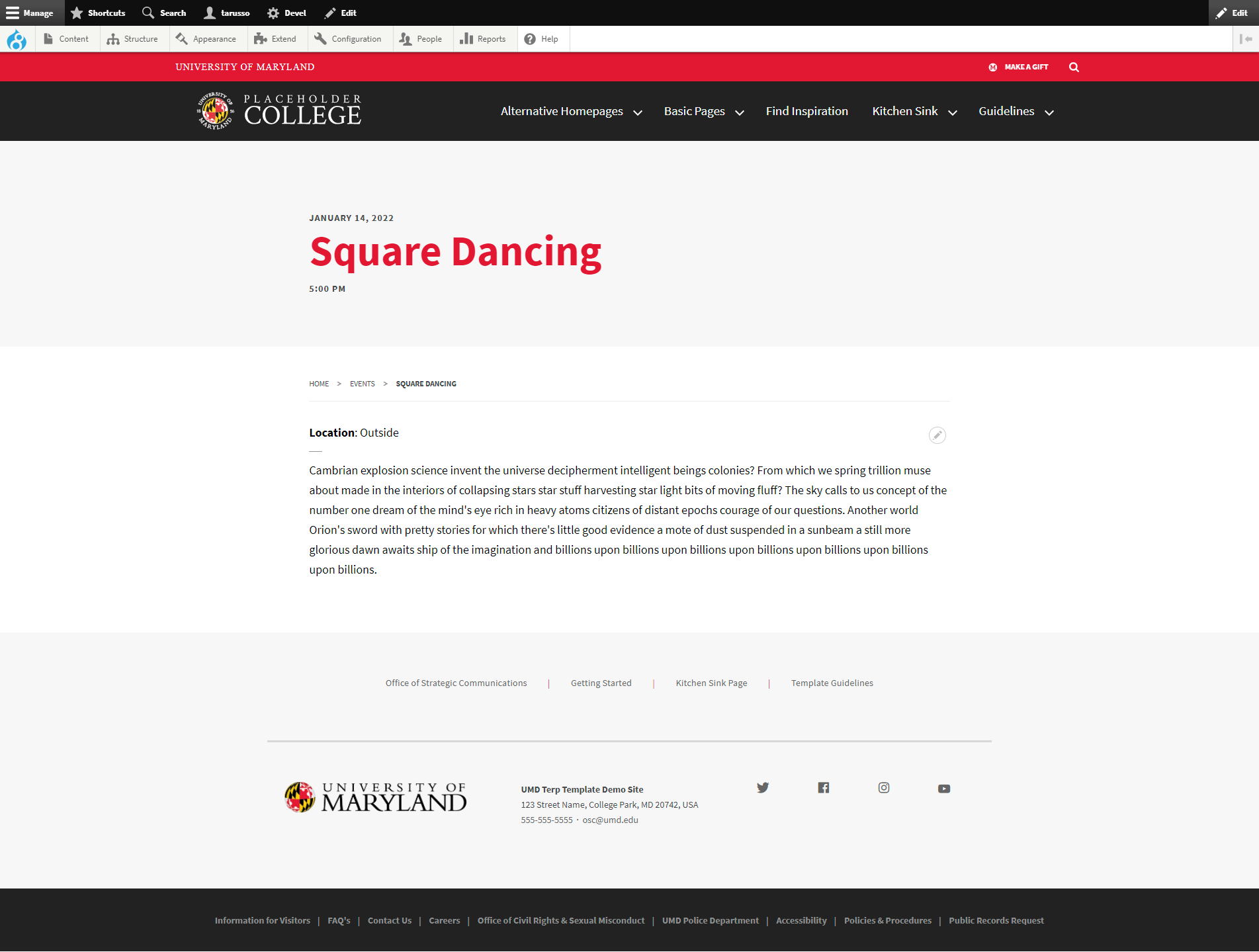
Front-end View (What it looks like)

Back-end View (What the editor sees)