UMD Terp Person layout provides space to share or promote important information for individuals in your school, department or unit, and is useful for faculty, or staff directories.
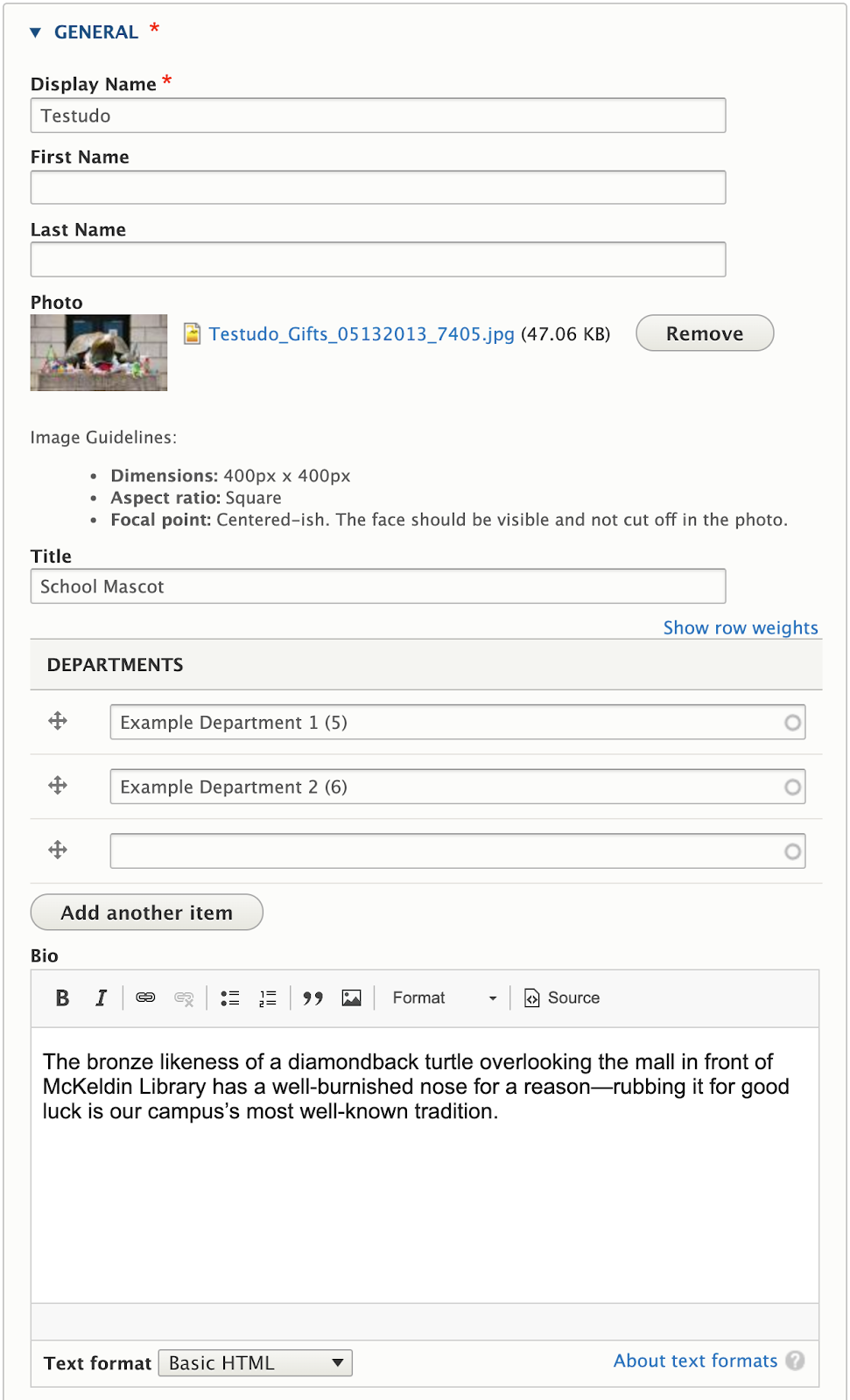
Basic Settings
- Display Name: The person’s full name as you would like it displayed visually on the person’s page and in the card for the People widget.
- First Name: The person’s first name. While not used or displayed anywhere by default, it can be referenced when creating custom views (an advanced feature of drupal).
- Last Name: The person’s last name. While not used or displayed anywhere by default, it can be referenced when creating custom views (an advanced feature of drupal).
- Photo: The person’s profile image that will appear next to their contact information, and in their card for the People Widget. If no photo is provided, a generic silhouette is used.
- Title: The person’s functional title as you would like it to appear
- Departments: If you unit has any sub categorizations that you want to associate with a person (a specific team, department, office, etc,...), they can be listed here.
- Bio: The bio is the main text area of a UMD Terp Person. It will appear on their person page under their name and title. The bio supports the same text formatting options as the text widget, including Normal text, Heading styles 2 through 6, Links, Bold, Italics, Numbered lists, Bulleted lists, Blockquotes, and inline Images. For accessibility reasons, it is recommended to use headings in numerical order without skipping any.
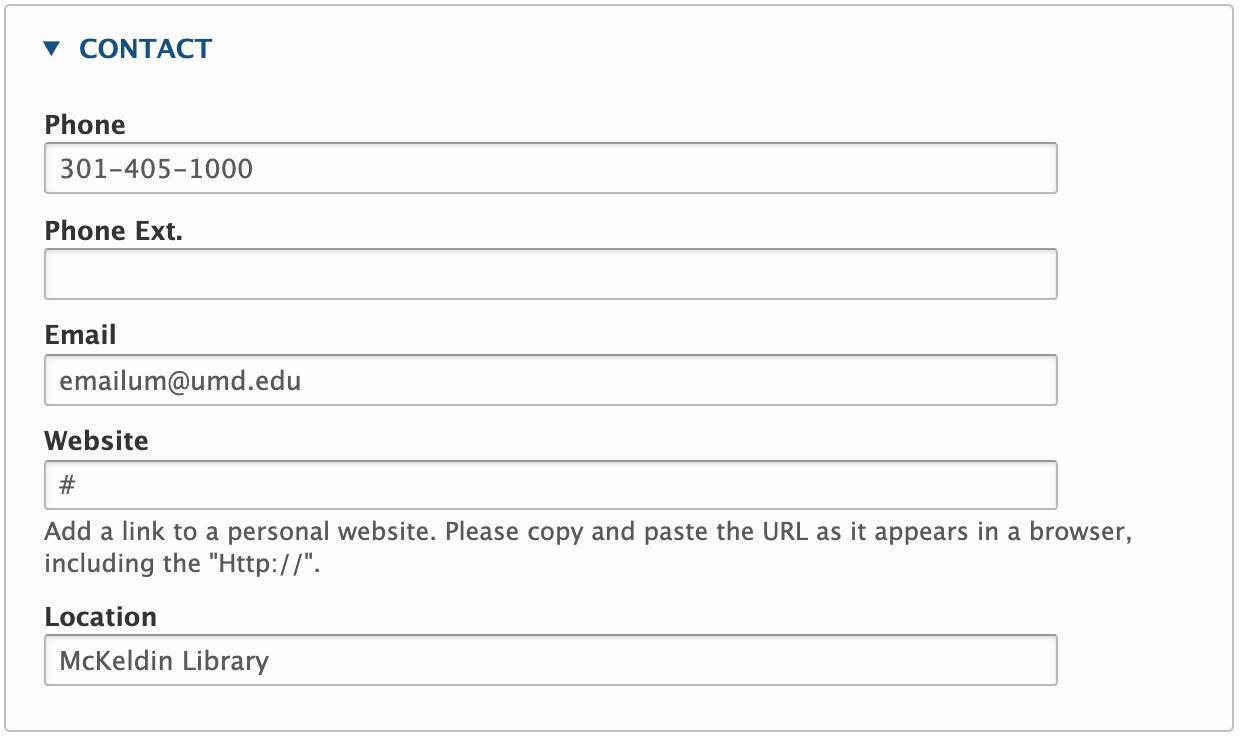
Contact Information
A person’s Contact information will appear on their page, and can including Phone, Phone Extension, email address, website, and location
- Phone: for accessibility purpose, it’s recommended to use dashes (-), over spaces or periods when entering the phone number.
- Email: Email will appear as a link.
- Website: Entering a web address here will add a link to the person’s page. The link text will be “Personal Website”
- Location: The location field does not require any special formatting, and can include any kind of desired location details, such as full address, building name, and/or office number.

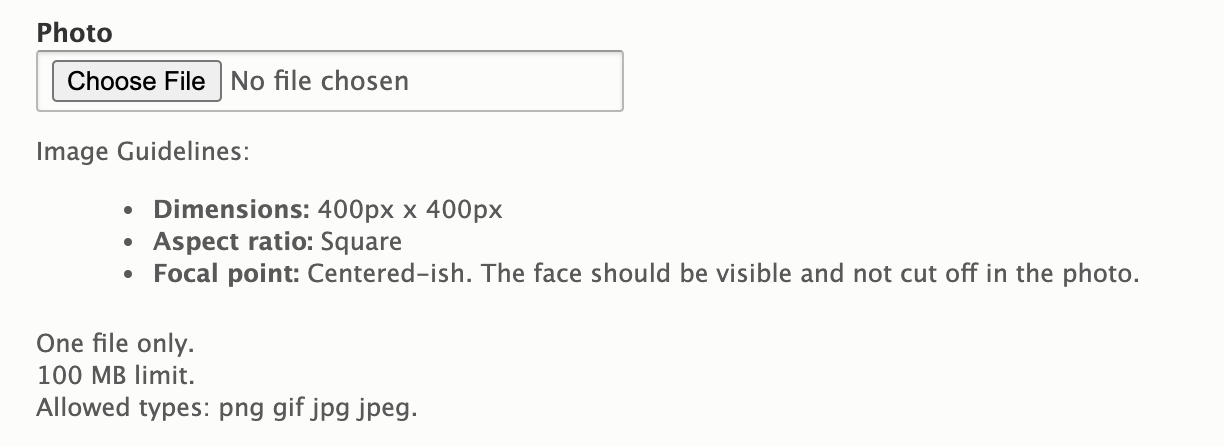
Adding a (profile) photo
The person’s profile image that will appear next to their contact information, and in their card for the People Widget. If no photo is provided, a generic silhouette is used. Follow Image size recommendations when selecting an image. Images added here are not added to the site’s media library, and cannot be reused.
- Click “Choose File” under “Photo” to upload an image from your computer.
- Locate the image you wish to upload using your computer’s file browser. Follow Image size recommendations.

- Note: Normally Alt text is required when adding any image to the site, in this instance, the alt text is automatically added based on the person’s display name.
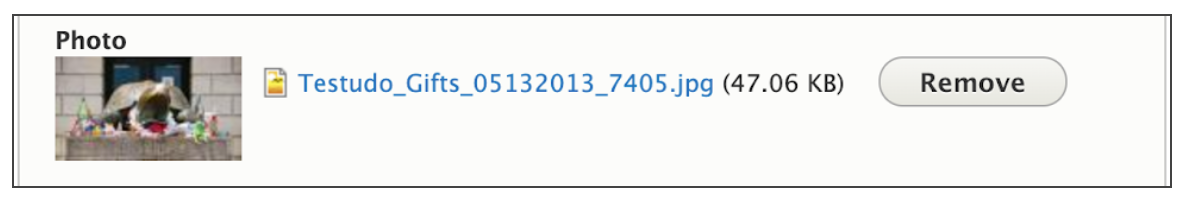
- Removing a photo: Click “Remove” next to the image’s file name to remove it from the person’s page. A new photo can then be uploaded. The person’s page is replaced with a generic silhouette if the page is saved without uploading a new photo.

Adding Departments to a Person
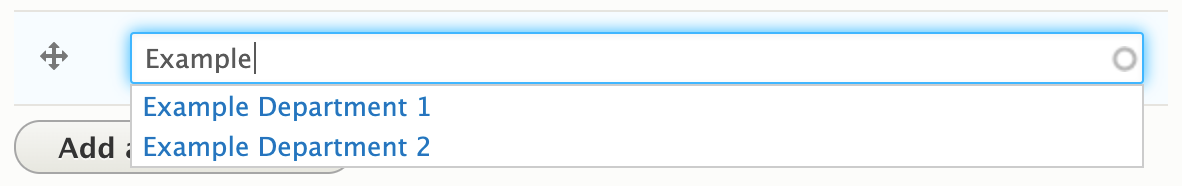
- Begin typing the name of the desired Department into the available field to search for it. Available results appear under the field.
- Click the Department you want to add.
- Note: If the Department you are looking for does not appear, verify it exists as a taxonomy term, and verify the spelling.

- Note: If the Department you are looking for does not appear, verify it exists as a taxonomy term, and verify the spelling.
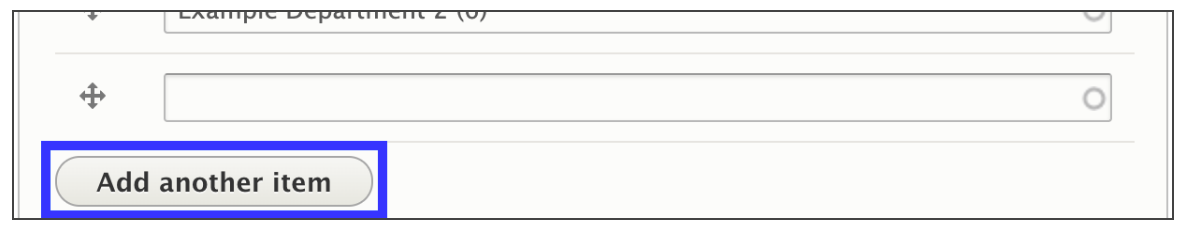
- Click the “Add Another Item” button at the bottom of the Departments section to add another field if more than one Department is desired.

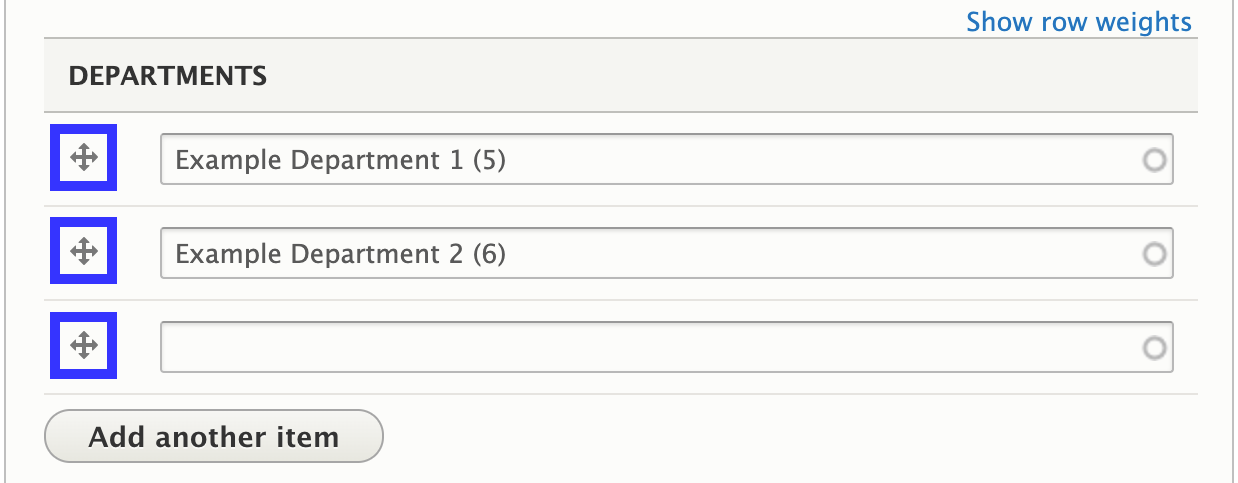
- Departments are listed on the person’s page in the order they appear in the editor, to move fields around, click and drag the crossed arrows icon on the left side of the Department field you wish to move.

- Note: Departments are populated by taxonomy tags created within the site’s admin settings.
- Learn to add Taxonomy tags to your site.
- Further reading on taxonomy on drupal.com.
Widgets Section
In addition to the fields and options presented above, the UMD Terp Person supports the addition of the same widgets described in the Available Widget section of these guidelines.
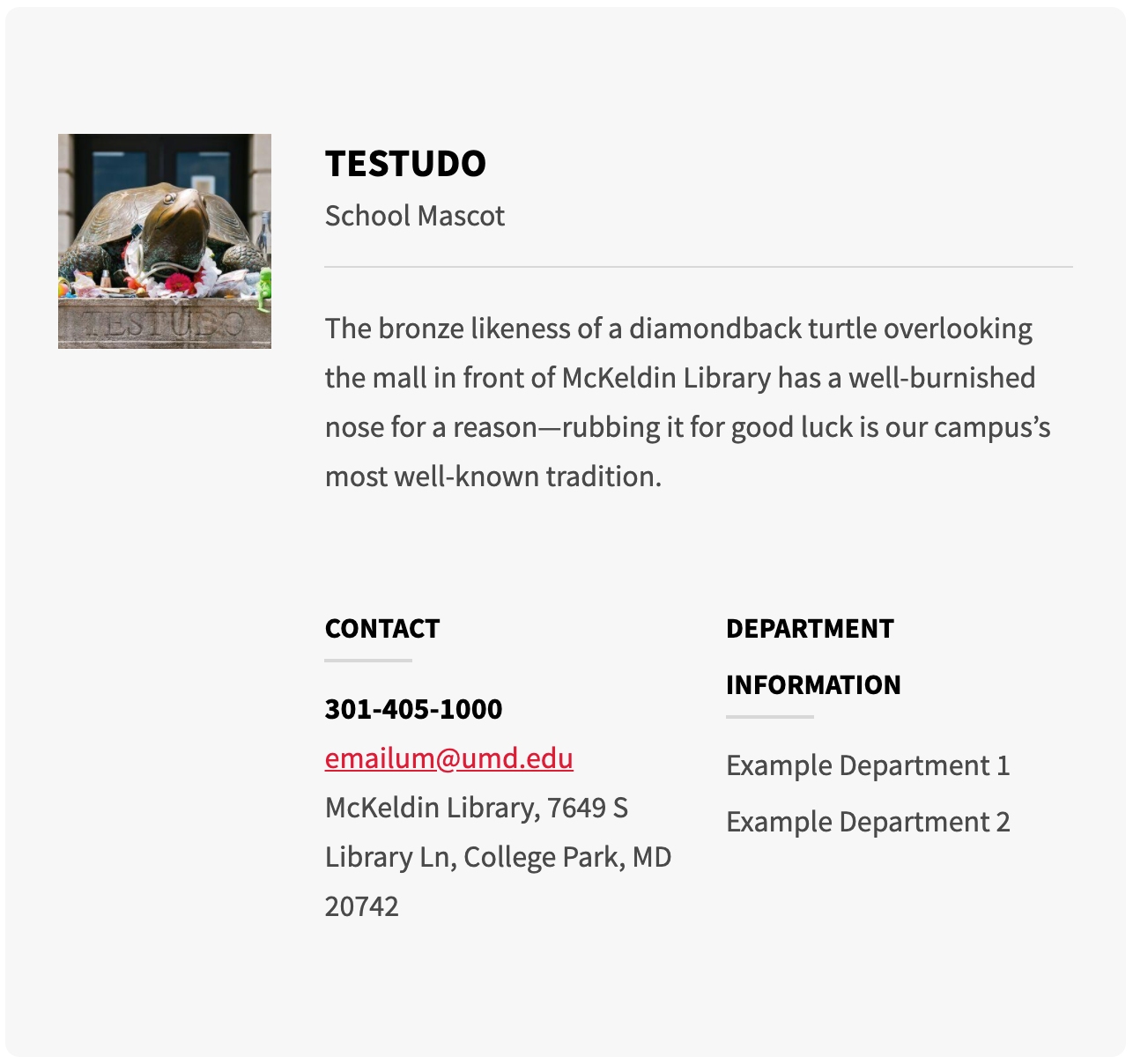
Front-end View (What it looks like)

Back-end View (What the editor sees)