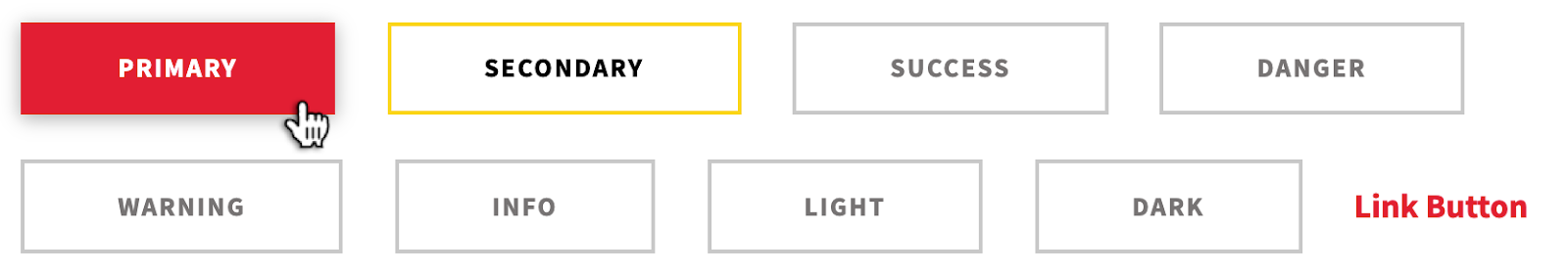
Buttons sets have similar style options as those found in bootstrap (Learn more about bootstrap). The main two styles used in the templates are Primary, and Secondary. It is advised to keep titles short. On larger screens, buttons appear next to each other, while on smaller screens (like cellphones), buttons appear stacked one on top of the other.

Adding a Button to a Button Set
- Follow the instructions to add a new widget to your page (Select: “Add Button Set”), or follow the instructions to edit an existing button set.
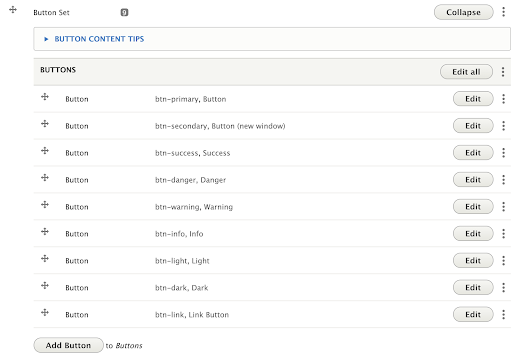
- Click the “Add Button” button at the bottom of the button set widget.

- Change the button order: Buttons can be rearranged by clicking and dragging the crossed arrows icon on the left side of the button you want to move.
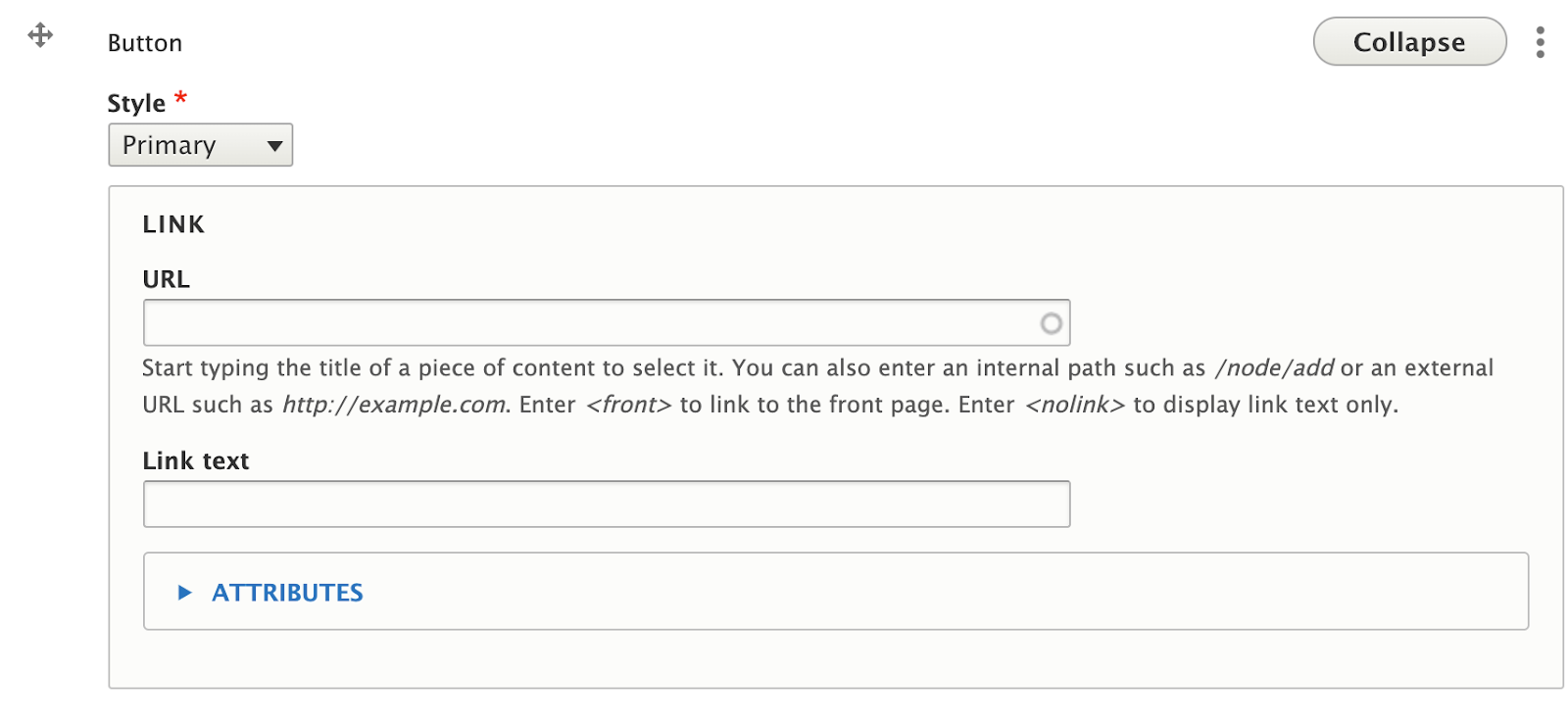
Button Fields
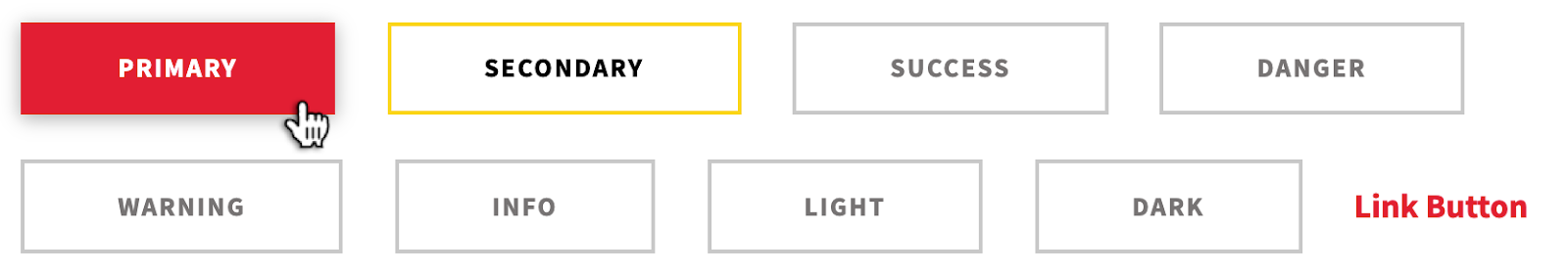
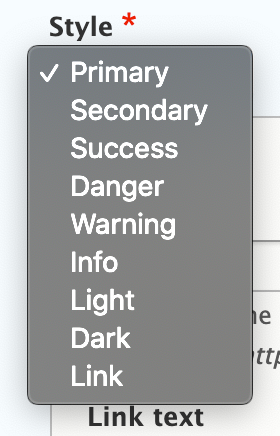
- Style: Is the color of the button, the Templates have 2 main styles (Primary, and Secondary) as well as the “Link” style.

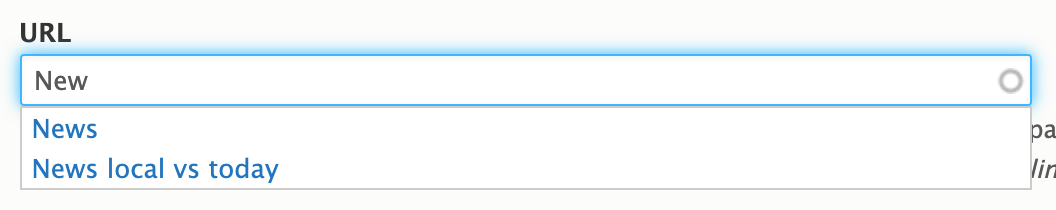
- URL: The URL is the technical term for the web address your button links to. If the button links to another page on your site, you don’t need to know the exact address. Typing the name of the page will display a list of pages that contain your search. If the button will link to a different site (like the University’s Giving site), be sure to include “https://” at the beginning of the address if it isn’t already.

- Link Text: Link Text is the text that will appear inside the button. Try to keep link text short as it will return to a new line if it gets too long. Notice that, except for the “link” style button, all text appears in all capital letters.
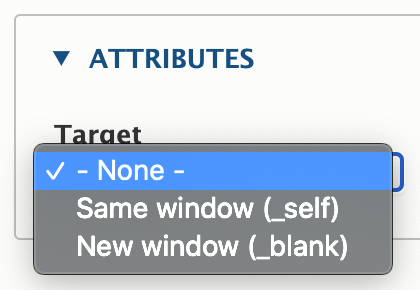
- Target: Inside the attributes dropdown is a “Target” option. The Target dictates whether clicking on this button will open a new window or not. While this option exists, for accessibility purposes, it’s best to leave this option as “none” or “same window”.

Recommendations
Do
- Limit the set to one, two or three buttons. This will avoid overwhelming a user with buttons, and will help to narrow down choices.
- Define and prioritize the action(s) you want users to take. Use concise, meaningful language to define the Call to Action and what will happen when the user clicks the button.
- Avoid generic language, such as "Click Here."
- Keep text length reasonable. Try to keep button text to 1-3 words. Overly long buttons can look awkward. If a button has long text, try pairing the button with a heading to break it up.
Don’t
- Use the "link target" option without good reason. Opening links in new windows automatically is against WCAG 2.0 AAA. There is a strong movement towards letting users decide for themselves to open in a new window or not.
- Overuse buttons. Prioritize the actions you want your users to take. Avoid using a row of over 3 buttons, as well as “sprinkling” too many buttons throughout a page.
Front-end View (What it looks like)

Back-end View (What the editor sees)