In addition to the styling options available with “Basic HTML”, like Headings, Links, Bold, Italics, ...etc; “Full HTML” also offers options for strikethrough, superscriptsuperscript and subscriptsubscript, Complex image options, html tables, and horizontal lines. The real benefit of editing in “Full HTML” comes from being able to implement custom code onto your site, like embedded social feeds, and iframes. As mentioned on the Kitchen Sink, and the guidelines page for the text widget, switching to and editing in a text area with Full HTML should only be done by users with advanced knowledge of Drupal, the UMD Terp templates, and a minimal amount of coding experience.

For Advanced Users with Coding Experience
If you are not familiar with writing static HTML/CSS, or implementing basic JavaScript code, avoid using these features as they can cause issues that are difficult to fix or debug.
Accessibility Considerations
Content editors and developers need to take special care when implementing solutions with Full HTML to make sure they are as accessible as possible. Review the University of Maryland Web Accessibility Policy (pdf) for more information, and Refer to the Division of Information Technology’s IT Accessibility site for resources on making a site more accessible.
Branding Considerations
The UMD Terp Templates and this Demo Site are designed to align with University branding (color, layout, typography, etc) and accessibility policies. If you have Drupal development experience and wish to customize these templates or your site beyond options covered in the template guidelines, modifications must align to those policies. Details can be found on the University of Maryland Brand Toolkit, and the University of Maryland Web Accessibility Policy (pdf).
How to add or convert to a Full HTML text area
- Follow instructions for adding/editing a widget on a page or instructions for adding/editing a page with a body text area.
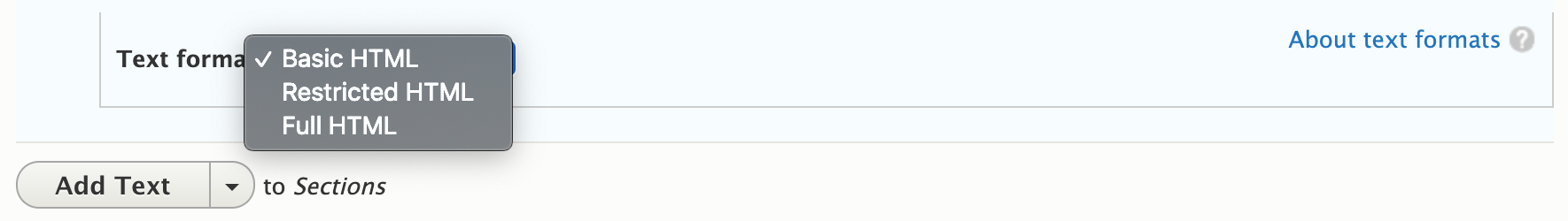
- Directly below the text box you are trying to convert to "Full HTML" is an option called “Text format” with a drop down menu, and “Basic HTML” already selected.

- Click the dropdown, and select “Full HTML”.
- Save before converting: If you are converting a text area that already contains content, you might receive a warning "Changing the text format to Full HTML will permanently remove content that is not allowed in that text format." If you are converting back to Basic HTML you will receive a similar warning. Save your content first.
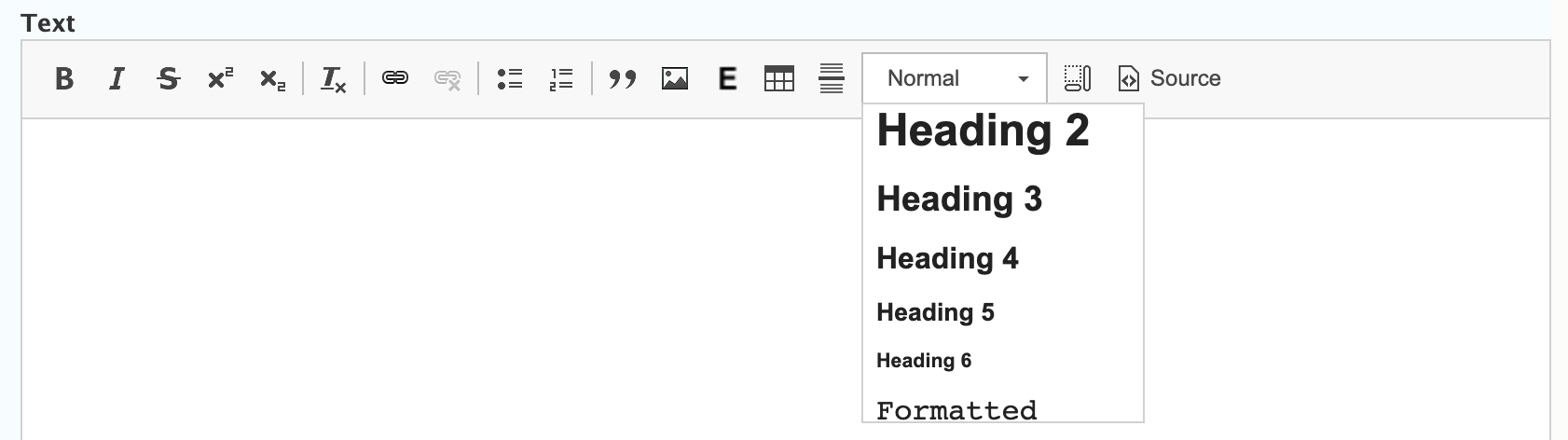
- Once converted to "Full HTML", the toolbar at the top of the text area will display more styling tools than before, including
strikethrough, superscriptsuperscript and subscriptsubscript, HTML tables, and horizontal lines.
How to add and edit code in a Full HTML text area
- Follow instructions for Adding or converting to a Full HTML Text Area.
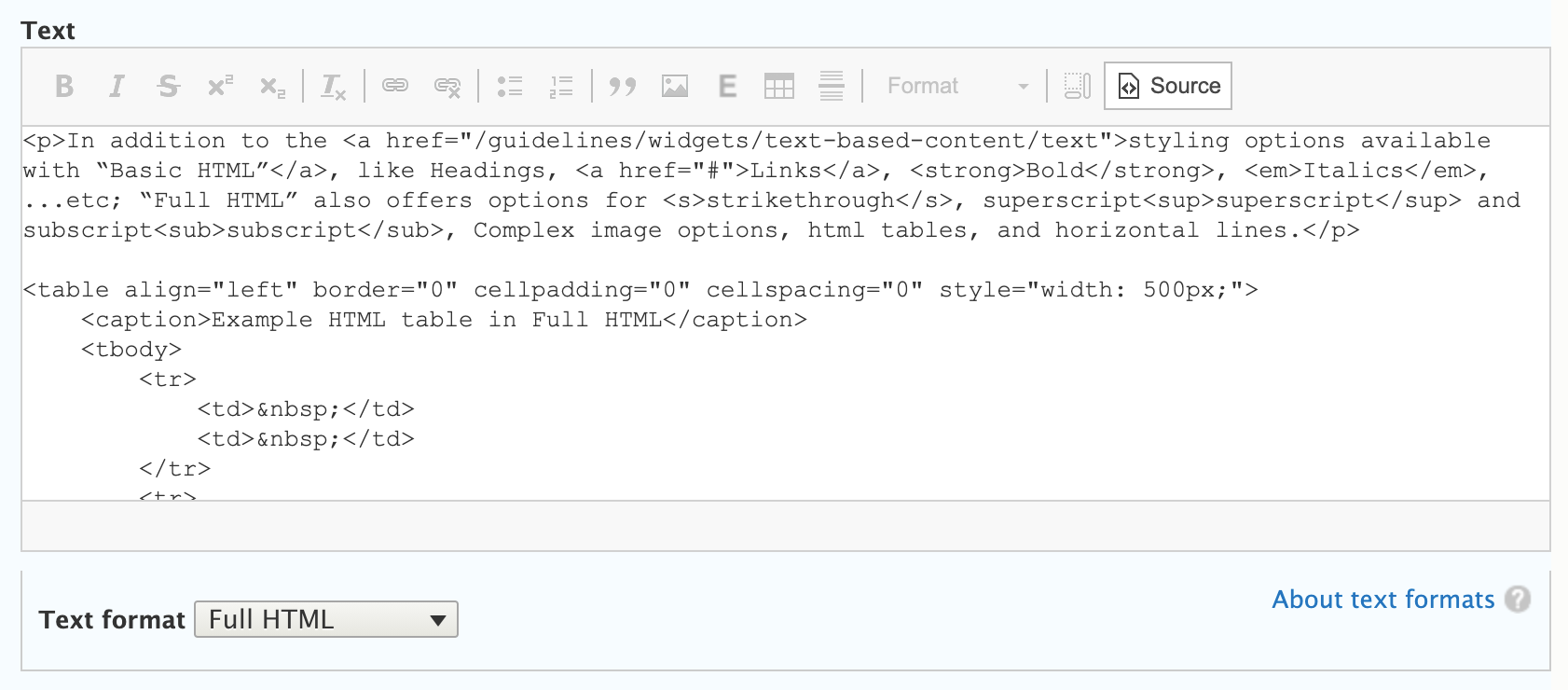
- Click the “Source” button in the toolbar, usually found on the right side. Its icon looks like a little piece of paper with a folded corner.
- Once in “Source” view, you can see all the tags generated by the various format-style selections from the standard view.
- No syntax highlighting: Developers might be familiar with the color coding available in applications like Sublime Text, Apple's xCode, or VSCode. The code here is displayed in Plain Text only.

- No syntax highlighting: Developers might be familiar with the color coding available in applications like Sublime Text, Apple's xCode, or VSCode. The code here is displayed in Plain Text only.
- Add, Edit or remove any desired content.
- Scroll to the bottom of the page, and click the “Save” button to save your changes.
Example: Adding an iframe for a public facebook feed (For Advanced Users Only).
- Refer to the Facebook documentation for generating an embeddable feed of facebook posts.
- These instructions are provided by facebook.com, are managed by them, and are subject to change without notice.
- Follow instructions to edit a text area in Full HTML.
- At Step 4 of the instructions for editing text in Full HTML, paste the <iframe> code generated using facebook’s documentation.
- Make sure the <iframe> is accessible and adheres to WCAG (Web Content Accessibility Guidelines) 2.0 standards for frames and iframes, such as including a short but relevant title attribute for screen readers. If you are trying to manually write your own iframe, a helpful third party resource is Mozilla’s Developer Network Documentation on iframes.