The UMD Terp theme comes with a number of options to tailor the site to your organization’s needs from setting a custom logo to dictating social media accounts.

Access Theme Settings
- Verify you are logged in or follow instructions to login and access your drupal site.
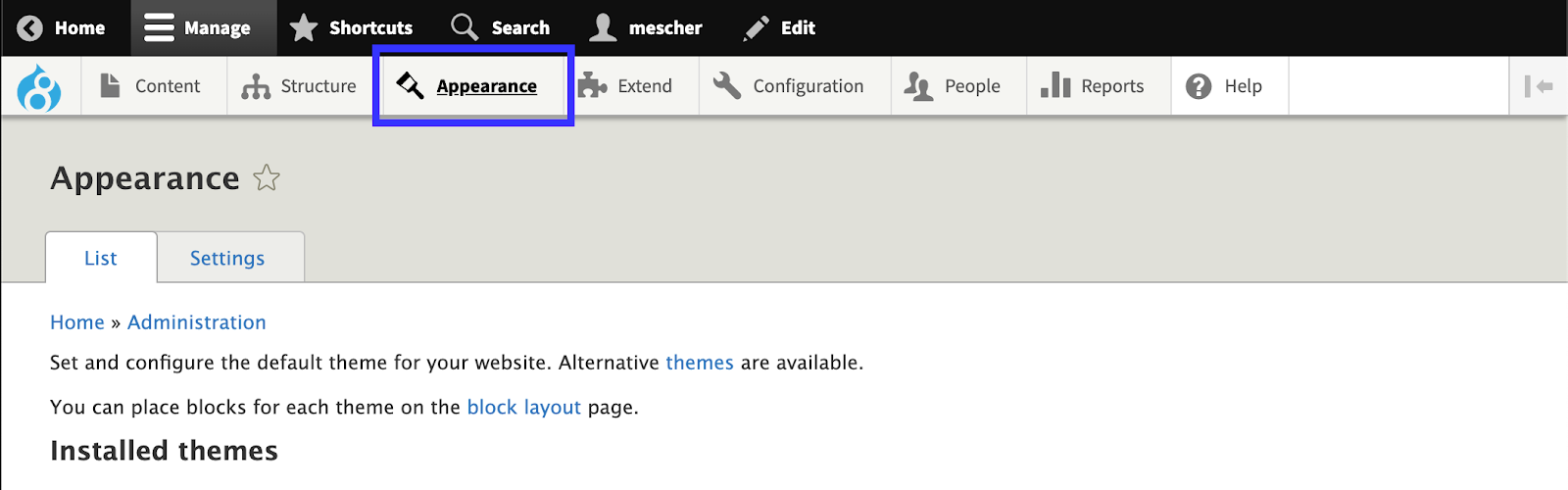
- From the Admin Toolbar: Click “Manage”, then click “Appearance”.

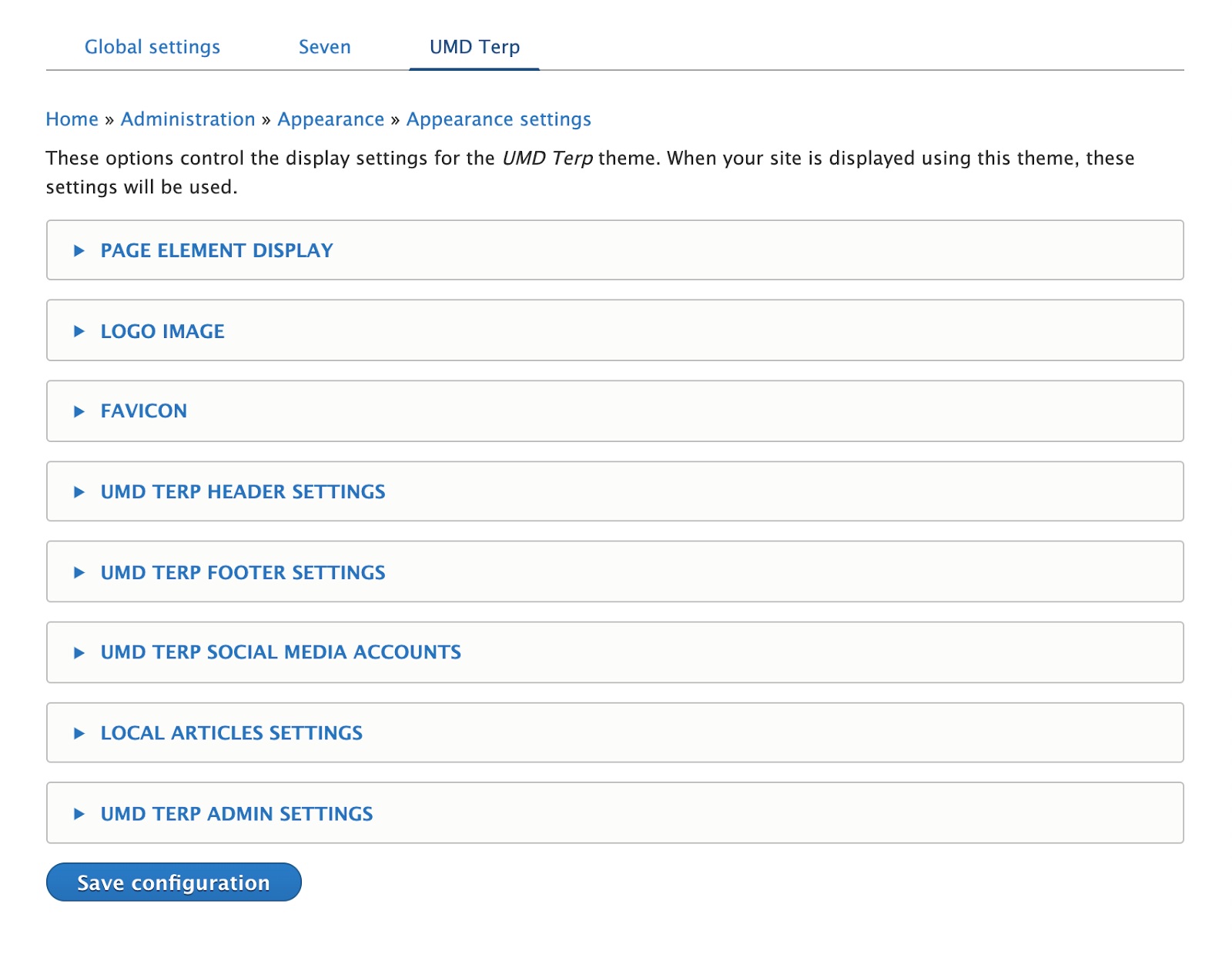
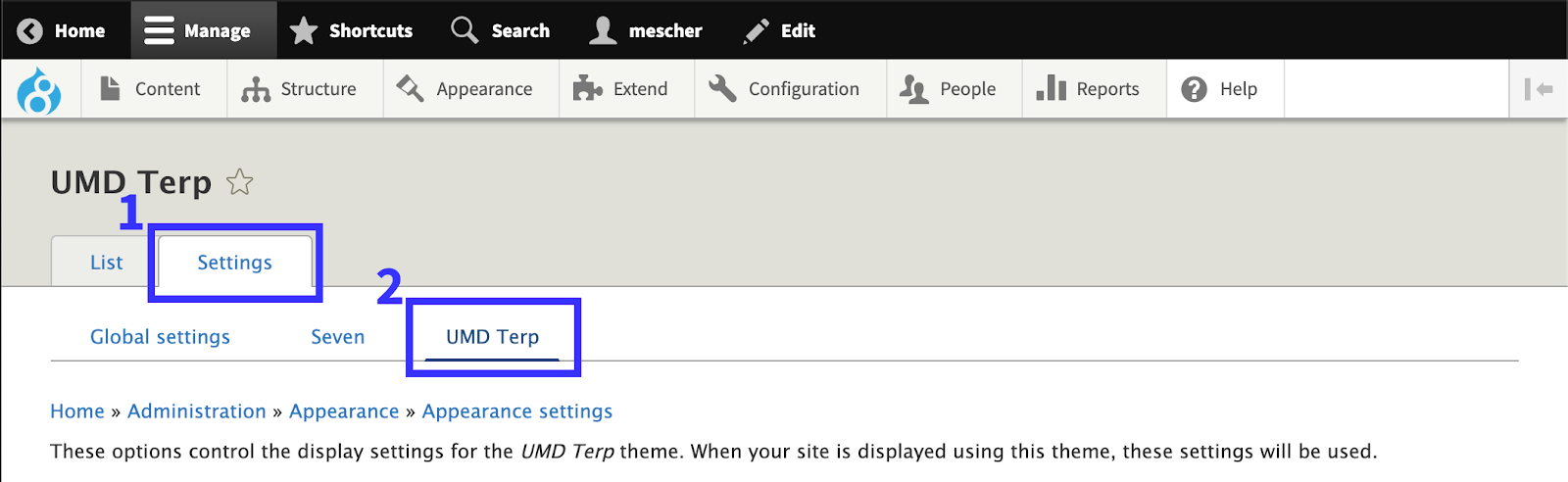
- On the Appearance page click the Settings tab, then click the “UMD Terp” sub tab.

Page Element Display
Do not change these: Unless you’re familiar with advanced Drupal theming options, it is recommended to leave these settings as is.
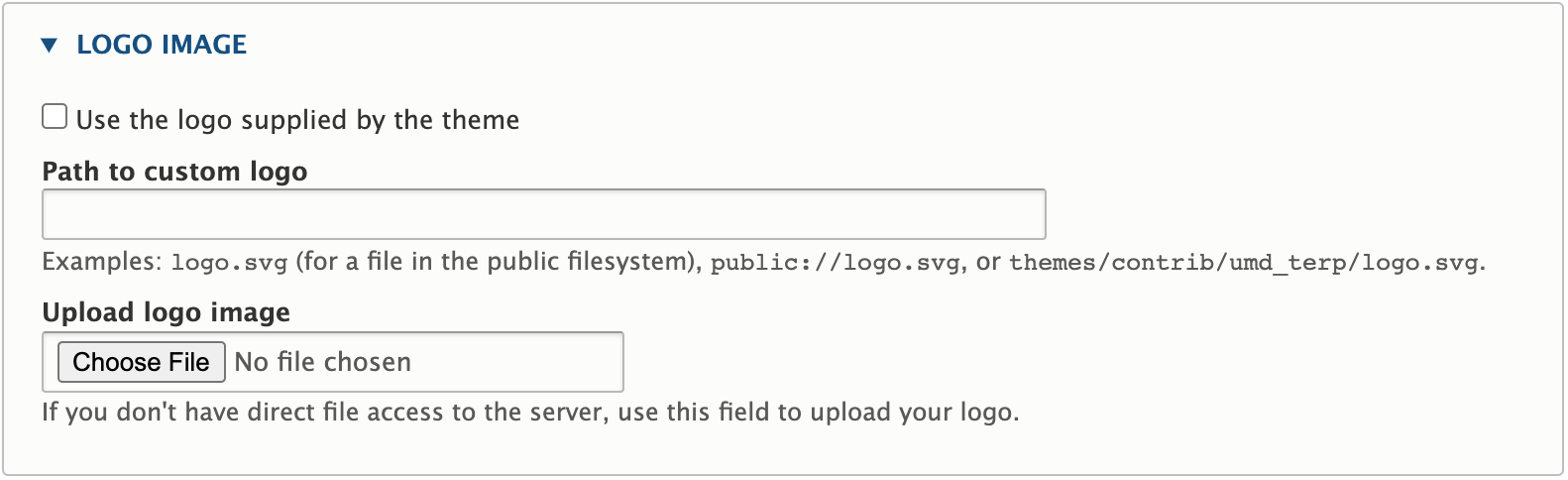
Logo Image
Either upload a new logo or link to a previously uploaded logo that will appear in your site’s top banner.

- Uncheck the “Use the logo supplies by the theme” option.
- Choose to upload a new logo or enter a path to a custom logo. What’s the difference?:
- Upload New Logo option only supports logos saved as a png, gif, jpg, or jpeg.
- Path to Custom Logo supports any image format uploaded to a site’s media life system, including “svg”.
- Upload a New logo:
- Click “Choose File” under “Upload logo image” to upload an image from your computer.
- Locate the logo you wish to upload using your computer’s file browser. Remember the following requirements:
- logo file size: 100 MB limit per image file.
- Supported image formats: png, gif, jpg, or jpeg.
- Any logo used must follow UMD brand standards. Learn more on the UMD brand site.
- Path to custom Logo: Copy/paste the web address to a logo that was previously uploaded to the site’s media library.

- Get a logo: Partner with the Office of Strategic Communications or Submit a request for a new logo.
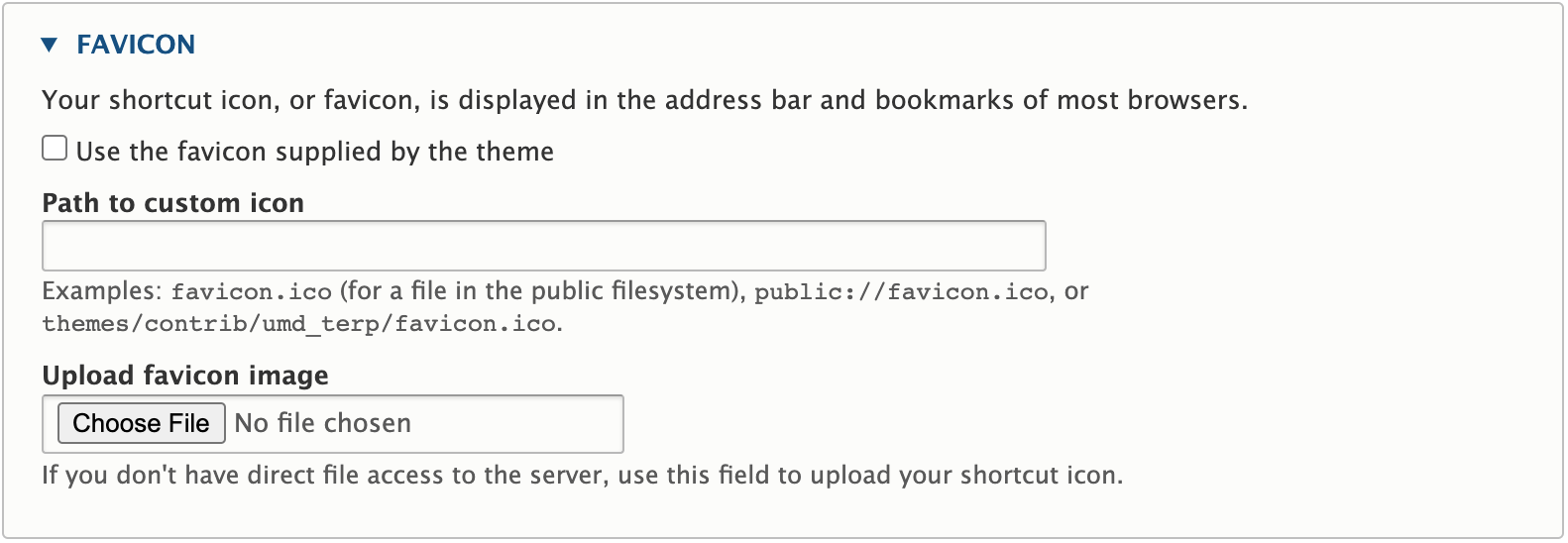
Favicon
The Template is supplied with a standard icon for use as the site’s shortcut icon, or favicon, and is displayed in the address bar and bookmarks of most browsers. Use the following steps to add your own.
- Uncheck the “Use the favicon supplied by the theme” option.
- Choose to Upload Favicon Image or enter a Path to Custom Icon. What’s the difference?:
- Upload Favicon Image option only supports logos saved as a png, gif, jpg, or jpeg.
- Path to Custom Icon supports any image format uploaded to a site’s media life system, including “ico”.
- Upload Favicon Image:
- Click “Choose File” under “Upload Favicon Image” to upload an image from your computer.
- Locate the icon you want to upload using your computer’s file browser.
- Path to Custom Icon: Copy/paste the web address to an icon that was previously uploaded to the site’s media library.

- Get a logo: Partner with the Office of Strategic Communications or Submit a request for a new logo.
UMD Terp Header Settings
By default the Templates use a dark Grey background on the main header. Check the “Light header style” option to set a light background. Be sure to select and add an appropriate logo based on the header style (eg: if using the light style, select a logo with dark text, and vice versa).

UMD Terp Footer Settings
Like the Logo settings, the Footer settings allow editors to add a custom logo to the footer, as well as contact information for your organization.

Custom Footer Logo
- Choose to Upload Footer Logo Image or enter a Path to Custom Footer Logo. What’s the difference?:
- Upload Footer Logo Image option only supports logos saved as a png, gif, jpg, or jpeg.
- Path to Custom Footer Logo supports any image format uploaded to a site’s media life system, including “svg”.
- Upload a New logo:
- Click “Choose File” under “Upload footer logo image” to upload an image from your computer.
- Locate the logo you wish to upload using your computer’s file browser. Remember the following requirements:
- logo file size: 100 MB limit per image file.
- Supported image formats: png, gif, jpg, or jpeg.
- Path to custom Logo: Copy/paste the web address to a logo that was previously uploaded to the site’s media library.

- Get a logo: Partner with the Office of Strategic Communications or Submit a request for a new logo.
Contact Information
- Address: Enter an Address you want to display in the footer.
- Phone: Add a general phone number for your organization
- Email: Add a general email for your organization

- Title: The Title above the address field is set in Basic Site settings. Learn about Basic Site Settings.

Umd Terp Social Media Accounts
Display links to social media profiles for Twitter, Facebook, YouTube, and Instagram in the footer of your site.

- Deleting or leaving these fields blank will remove them from view on the Front-End of the site (What a visitor sees).
- If desired the main university accounts are:
- Twitter https://twitter.com/UofMaryland
- Facebook https://www.facebook.com/UnivofMaryland
- Youtube https://www.youtube.com/user/UMD2101
- Instagram https://www.instagram.com/univofmaryland/

Local Articles Settings (ADVANCED)
Enter an alternate path for articles created with the UMD Terp Articles layout on the site. By default Articles are located at [site url].umd.edu/articles/[article-title]. “/articles” can be updated to any other path such as “/news”, “/blog”, or “/statements” as the default web address.

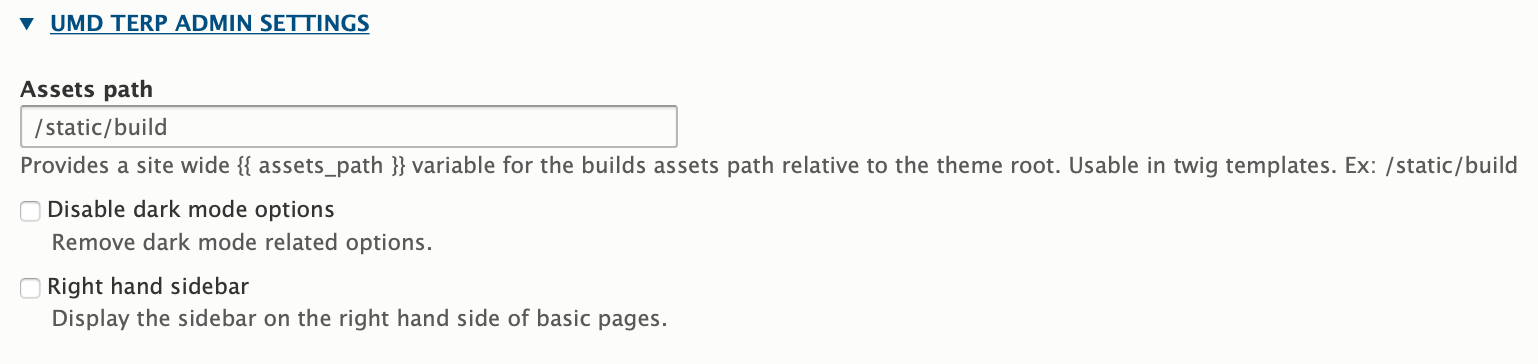
Umd Terp Admin Settings (ADVANCED)
Change the default sidebar menu side. Select Right Hand Sidebar if you want all sidebar menus on the site to appear on the right side rather than the default left. This is a global setting. All sidebars will appear either on the left or on the right.
Change the default folder where site wide asserts for the Template Theme. Do not change this if you are not familiar with Drupal Theming.