Carousels display a series of smaller images, 3 at a time. Clicking on each image opens up a larger version. While they do not support the same text options as slideshows (for accessibility), carousels do take up less space on a page for larger images and collections.

Add a Carousel Item to a Carousel
- Follow the instructions to add a new widget to your page (Select: “Add Carouse”), or follow the instructions to edit an existing widget.
- Click the “Add Carousel Item” button at the bottom of the Carousel widget.

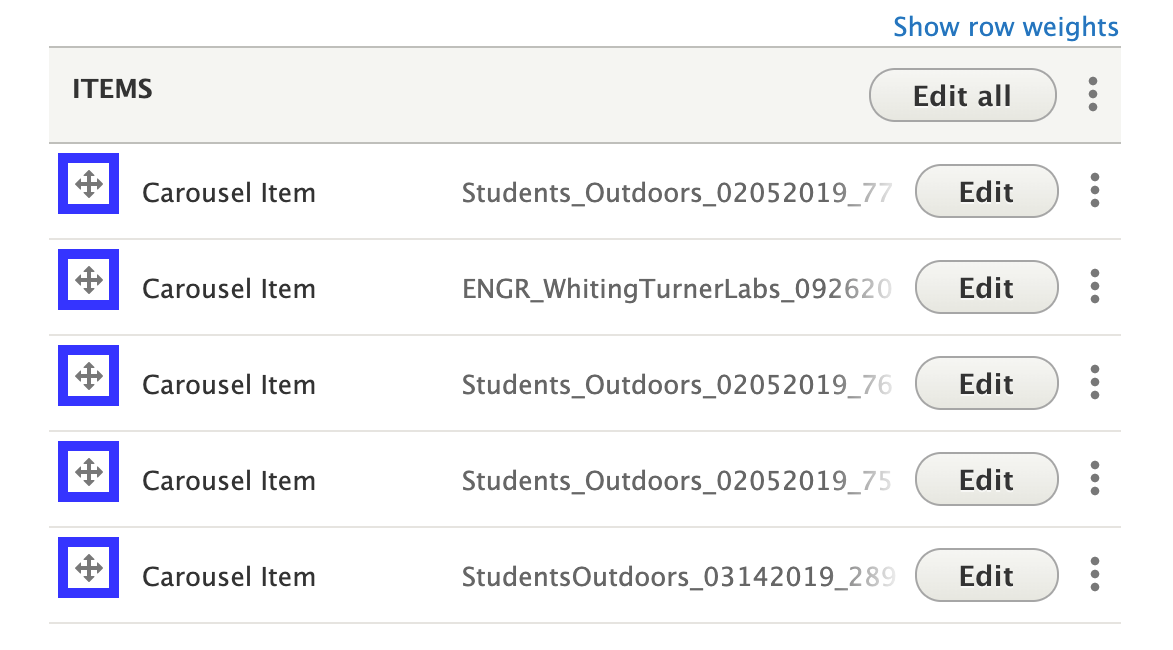
- Change carousel item order: Carousel Items can be rearranged by clicking and dragging the crossed arrows icon on the left side of the carousel item you wish to move.

Carousel Item Fields
- Image: The selected image will appear as both the thumbnail and the larger image when clicked on. Select large Horizontal images. Images can be uploaded new or selected from the site’s library of available images.
- Click the “Add Media” button

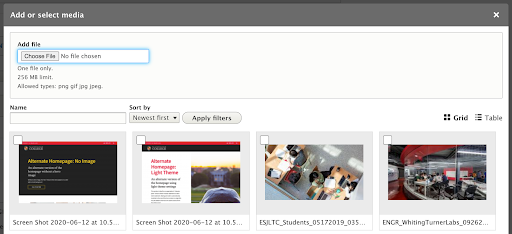
- Select a previously uploaded image from the media library, or follow the same instructions for uploading images, Starting at step 5.

- Reusability: New images will be available for reuse in the media library after upload. You can choose to upload a new image, or select an image from that library.
- Click the “Add Media” button
Recommendations
Do
- Use to showcase photos. Using a carousel as an image gallery is the best use of carousels.
- Use at least 3 images. If there are only 1 or 2 images, using the Image widget may be a better solution.
- Use images with a horizontal aspect ratio. Images in slideshows will all be cropped to have the same aspect ratio so they have a consistent display as a user navigates through the carousel. Portrait or square images may be cropped in an unexpected way.
- Use good, large images. It can look strange when an image is noticeably lower quality than the others. Smaller images that are unable to go in a carousel can alternatively be used as inline images with captions.
Don’t
- Use an image that has text embedded in the image itself. Any text in an image may be cut off in a way you don’t expect. Use the description field to add extra information about an image.
- Use an image that has important features toward the edges. For example, if you are featuring a person, make sure the face is towards the top third and easily visible.
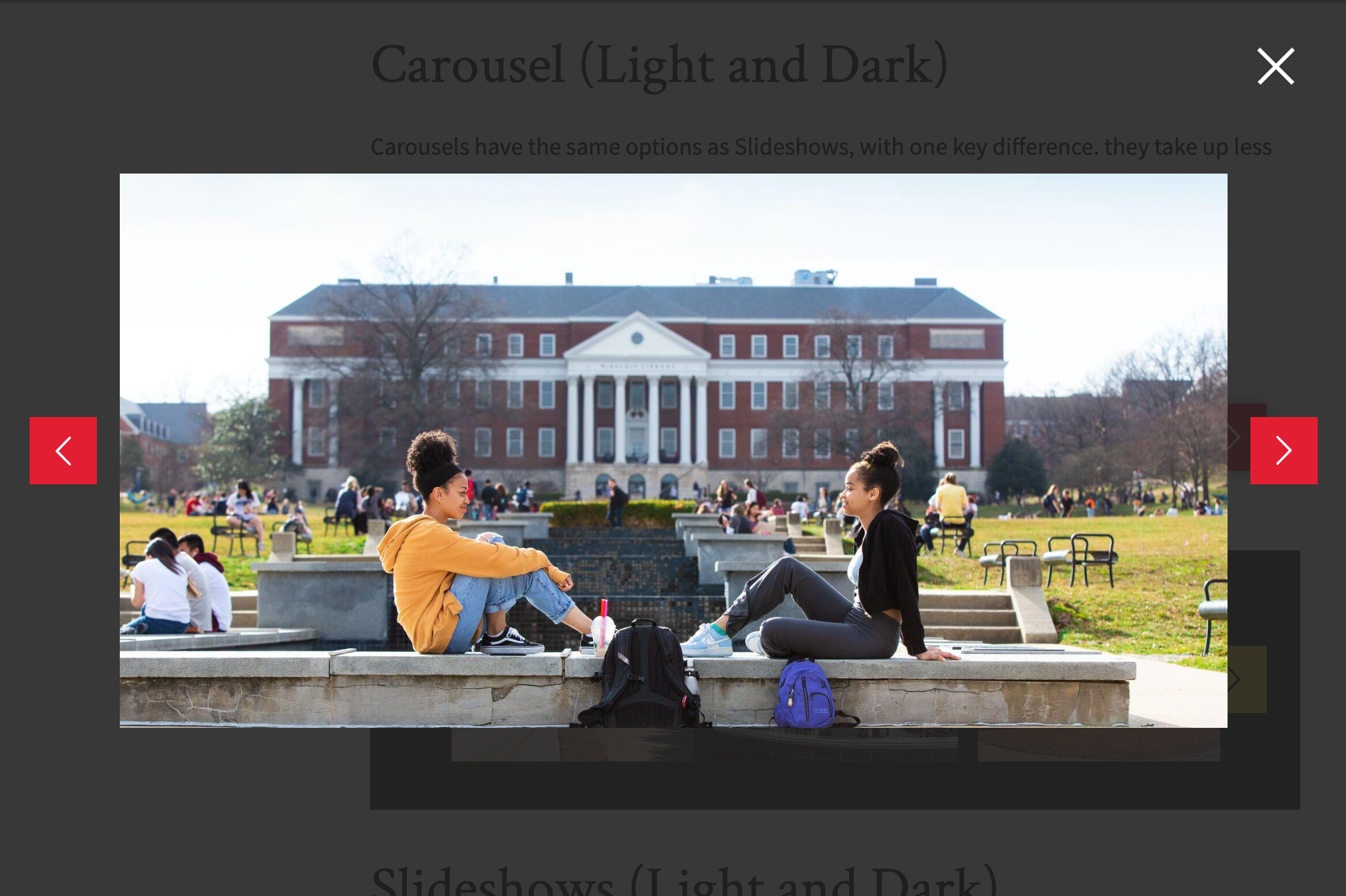
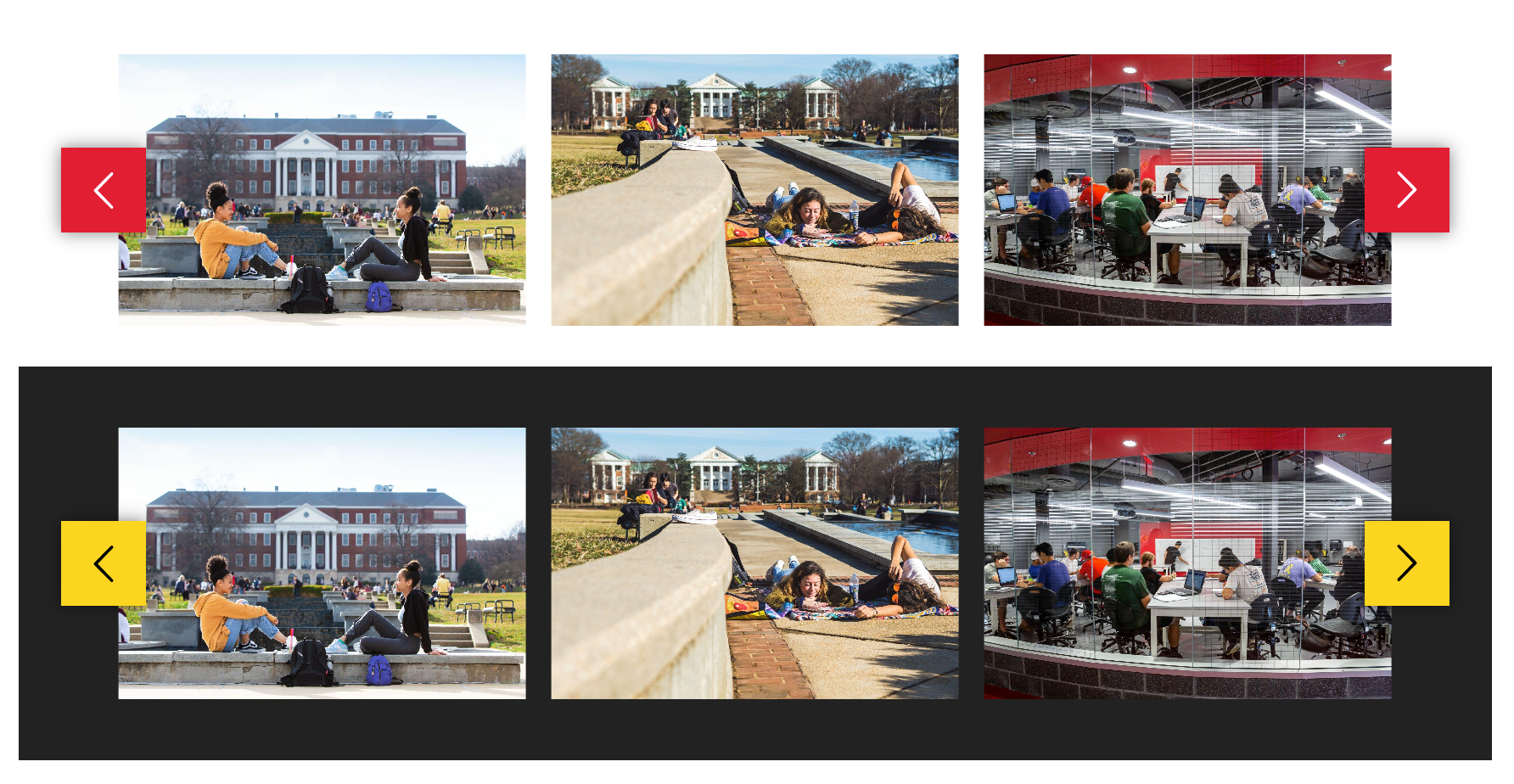
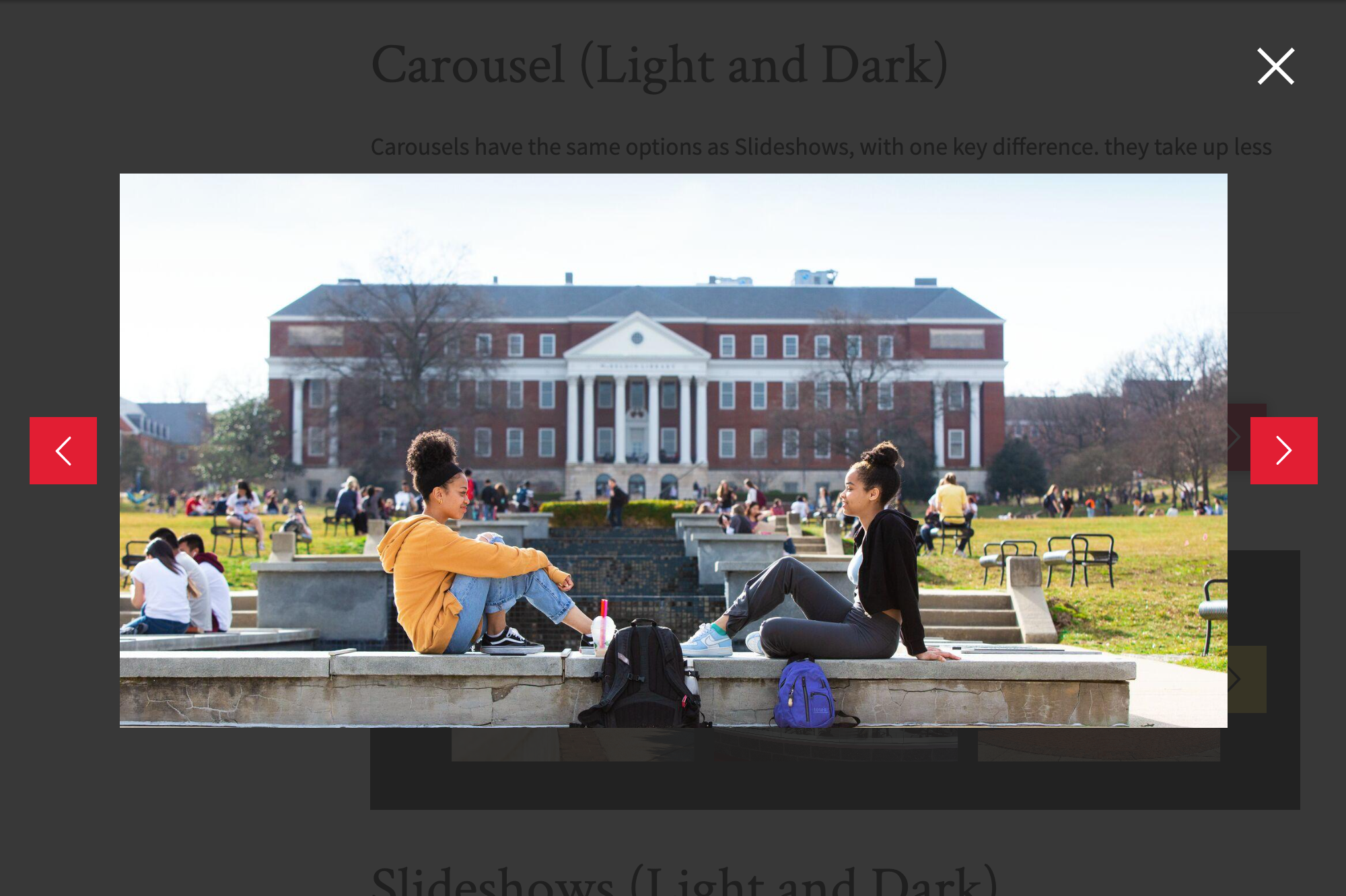
Front-end View
What the thumbnails look like

What the larger images look like

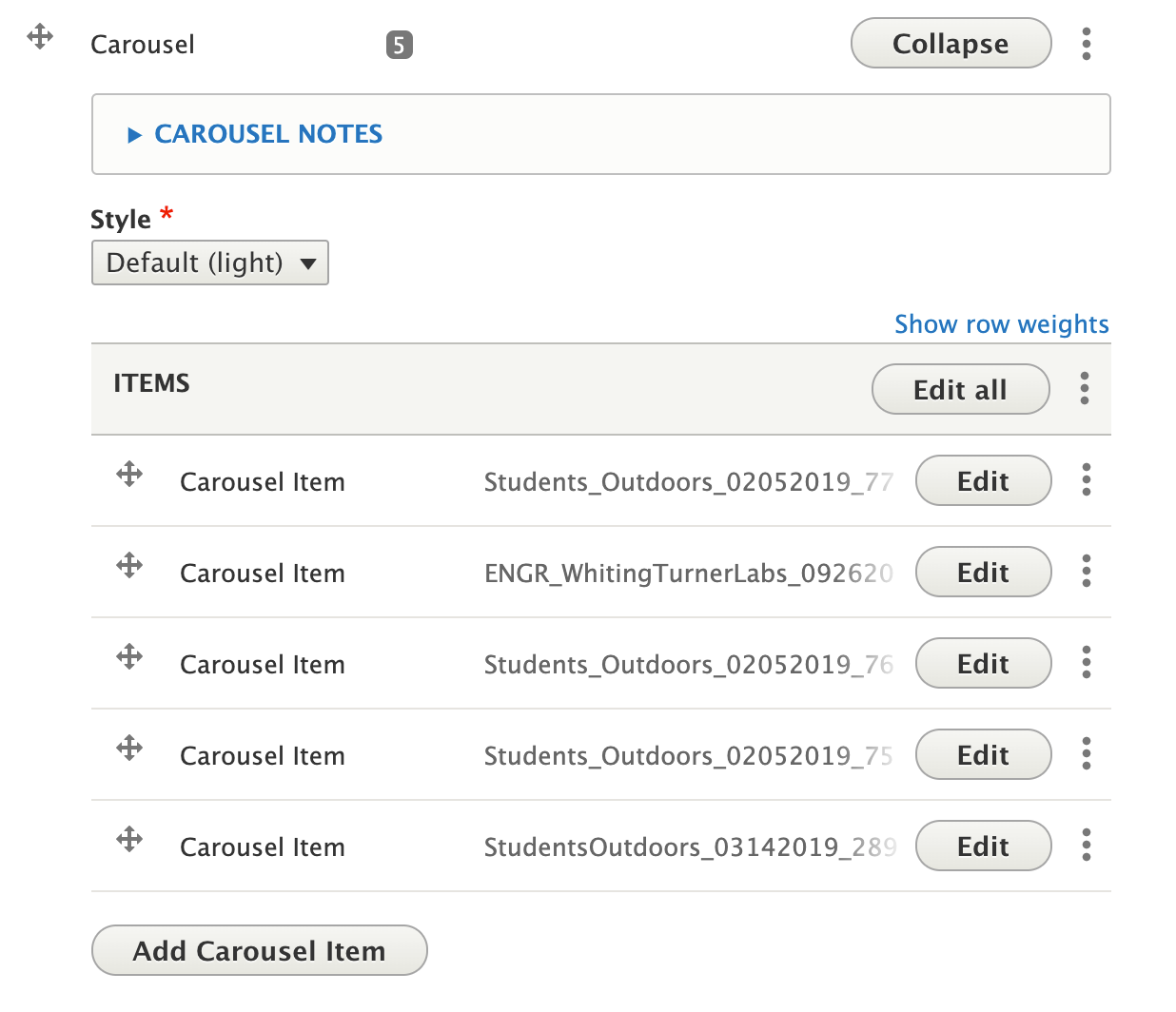
Back-end View (What the editor sees)