The Image widget offers space for a single large image that takes up the width of content on the page. Showcase a high-quality and compelling image to support the content above and/or below it. Make sure the image is large enough.
Adding or Selecting an Image
- Click the “Add Media” button.

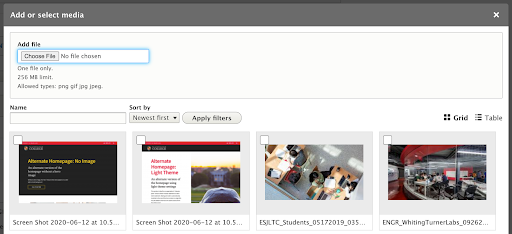
- Select a previously uploaded image from the media library, or follow the same instructions for uploading images, Starting at step 5.

- Reusability: New images will be available for reuse in the media library after upload. You can choose to upload a new image, or select an image from that library.
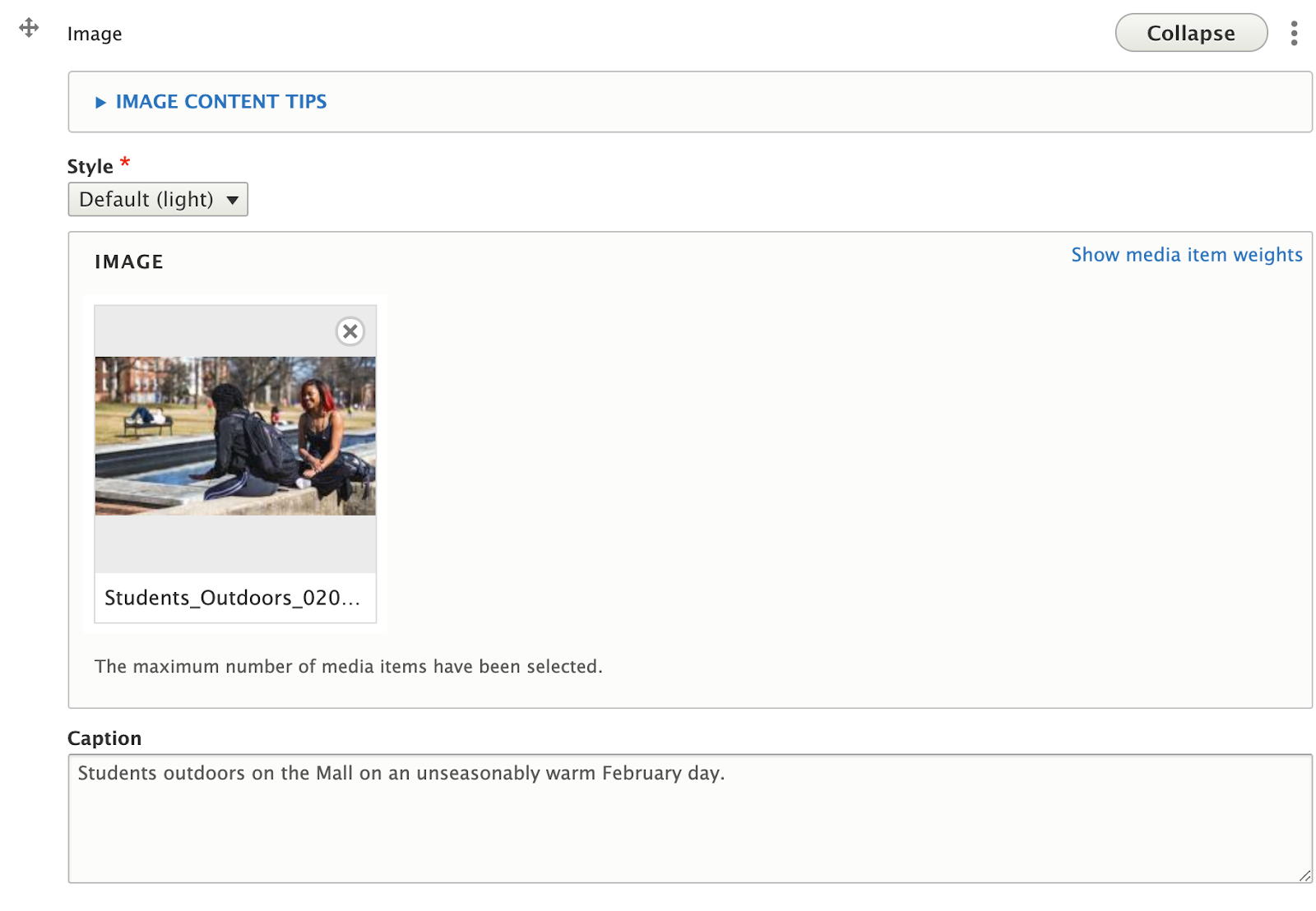
- Caption: While images uploaded to the site require “alt text” to describe the content of the image to screen readers, the caption might also convey an image’s source, attribution, or reasons for inclusion on the page.
Recommendations
Do
- Use images with a horizontal aspect ratio. Images will all be cropped to a 2:1 horizontal aspect ratio so they have a consistent display as a user navigates through. Portrait or square images may be cropped in an unexpected way. Use the inline Image feature of the text widget for other images.
- Use clear, compelling, large images.
Don’t
- Use an image that has text embedded in the image itself. Any text in an image may be cut off in a way you don’t expect. Use the description field to add extra information about an image.
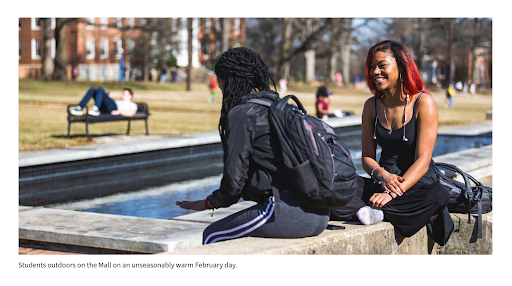
Front-end View (What it looks like)

Back-end View (What the editor sees)