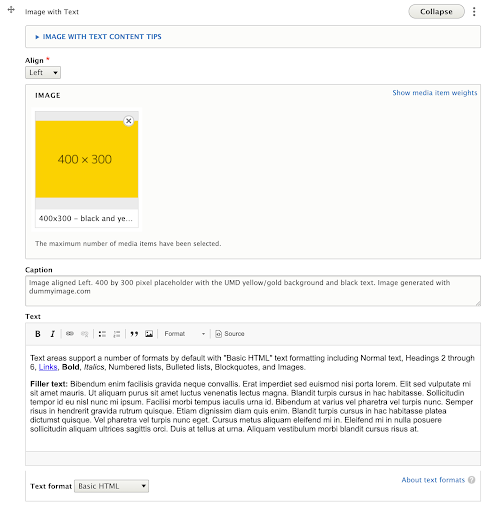
While basic text areas, including the Text widget support inline images, those images are not stored in the site’s regular library and cannot be reused. The Image with Text Widget allows you to upload a new image or select from previously uploaded images in the site’s media library. Images can be aligned left or right. Image with Text widgets include fields for a single image, a caption, and a text area.
Image: Adding or Selecting an Image
- Click the “Add Media” button.

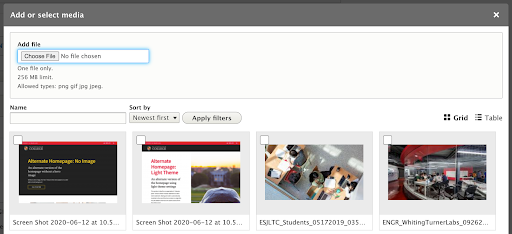
- Select a previously uploaded image from the media library, or follow the same instructions for uploading images, Starting at step 5.

- Align: Once the image is added, choose to align it to the left (default), or right from the dropdown menu above the image. Text will appear next to the image, and wrap around under it (if the content is long enough).
- Reusability: New images will be available for reuse in the media library after upload. You can choose to upload a new image, or select an image from that library.
Caption
- The Caption appears below the image, and is automatically styled to match the templates.
- While images uploaded to the site require “alt text” to describe the content of the image to screen readers, the caption might also convey an image’s source, attribution, or reasons for inclusion on the page.

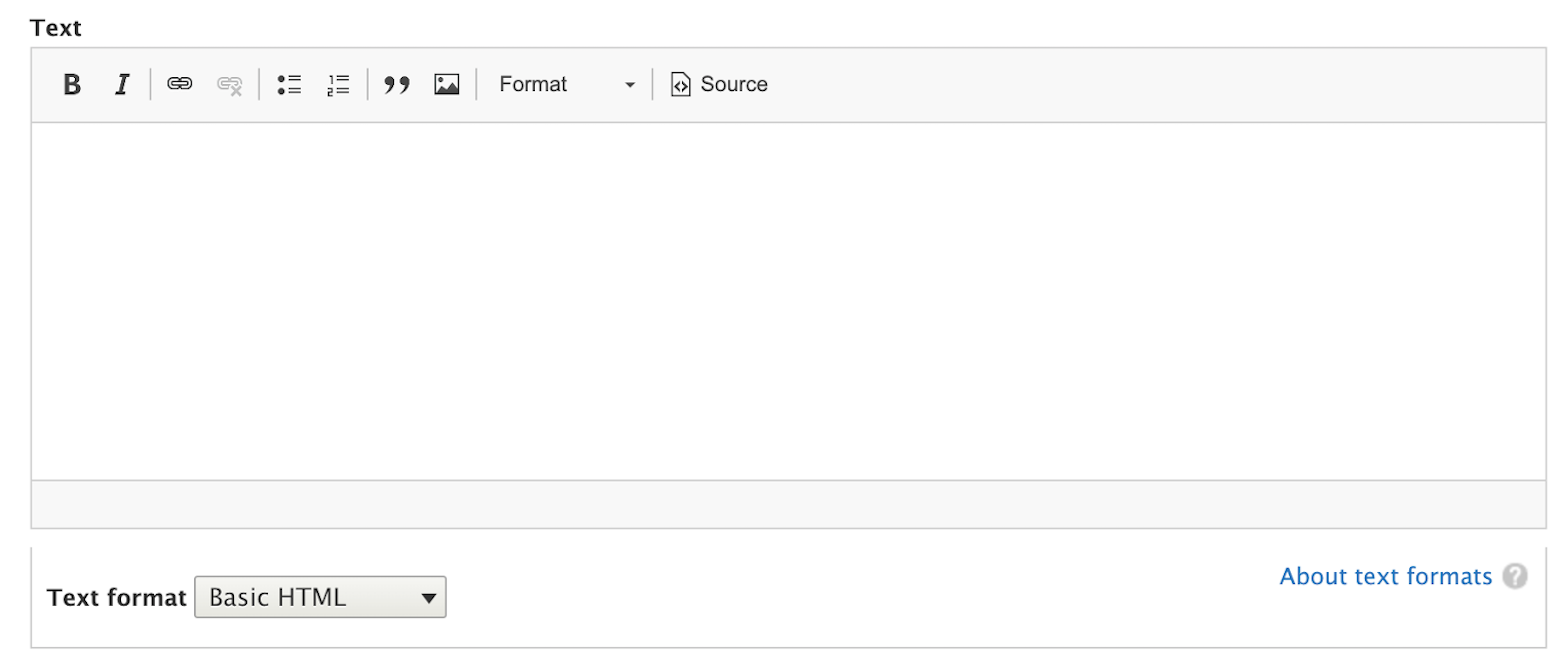
Text
- Text areas for the Image with Text widget supports the same formatting options as the Text Widget. Text will appear next to the image, and wrap around under it (if the content is long enough).

Recommendations
Do
- Use images with a horizontal aspect ratio. Images in carousels will all be cropped to have the same aspect ratio so they have a consistent display as a user navigates through the carousel. Portrait or square images may be cropped in an unexpected way.
- Use good, large images.
- Keep text brief.
Don’t
- Use an image that has text embedded in the image itself. Any text in an image may be cut off in a way you don’t expect. Use the description field to add extra information about an image.
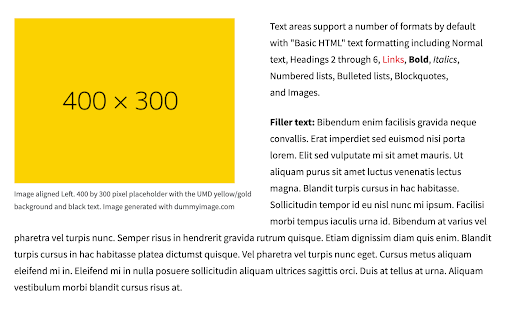
Front-end View (What it looks like)

Back-end View (What the editor sees)