To show a limited amount of related information that is best seen side-by-side, e.g. related content for students, parents and alumni.
Text widgets within Tab Widget Items support the same formatting options as self-contained Text widgets including Normal text, Headings 2 through 6, Links, Bold, Italics, Numbered lists, Bulleted lists, Blockquotes, and Images.
Filler Text: Id diam maecenas ultricies mi eget mauris pharetra. Volutpat sed cras ornare arcu dui vivamus arcu felis. Amet nisl suscipit adipiscing bibendum est ultricies. Vel pretium lectus quam id leo in. Blandit volutpat maecenas volutpat blandit aliquam etiam erat velit scelerisque. Enim neque volutpat ac tincidunt vitae semper quis lectus nulla.
Text widgets within Tab Widget Items support the same formatting options as self-contained Text widgets including Normal text, Headings 2 through 6, Links, Bold, Italics, Numbered lists, Bulleted lists, Blockquotes, and Images.
Filler Text: Id diam maecenas ultricies mi eget mauris pharetra. Volutpat sed cras ornare arcu dui vivamus arcu felis. Amet nisl suscipit adipiscing bibendum est ultricies. Vel pretium lectus quam id leo in. Blandit volutpat maecenas volutpat blandit aliquam etiam erat velit scelerisque. Enim neque volutpat ac tincidunt vitae semper quis lectus nulla.
Text widgets within Tab Widget Items support the same formatting options as self-contained Text widgets including Normal text, Headings 2 through 6, Links, Bold, Italics, Numbered lists, Bulleted lists, Blockquotes, and Images.
Filler Text: Id diam maecenas ultricies mi eget mauris pharetra. Volutpat sed cras ornare arcu dui vivamus arcu felis. Amet nisl suscipit adipiscing bibendum est ultricies. Vel pretium lectus quam id leo in. Blandit volutpat maecenas volutpat blandit aliquam etiam erat velit scelerisque. Enim neque volutpat ac tincidunt vitae semper quis lectus nulla.
Add or edit a Tabs Item
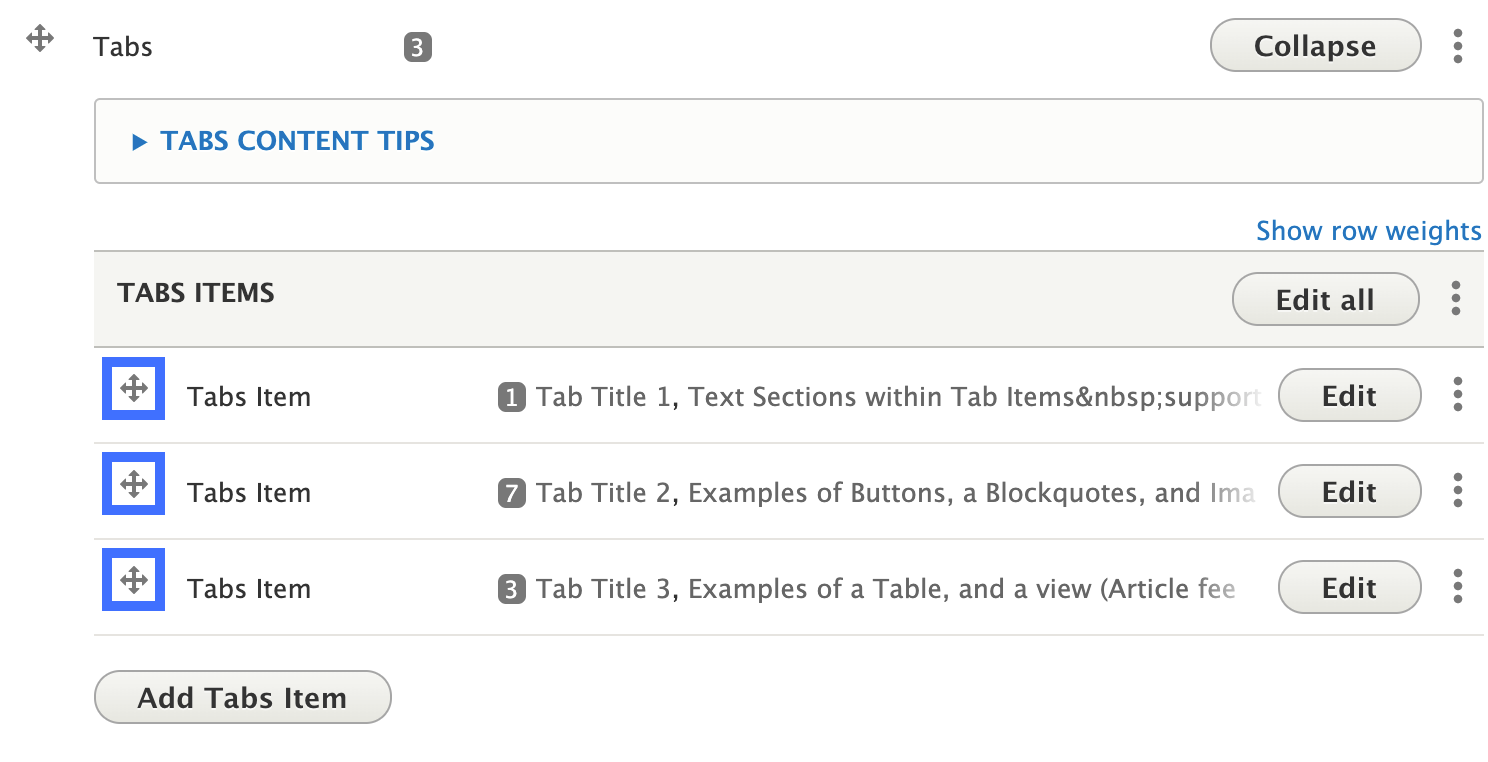
- Once a Tabs section is added to your page, Click “Add Tabs Item” to add Tabs items, or Click “Edit” next to an existing Tabs Item to edit its title or contents.
- Arranging Tab Items: Tabs items can be rearranged by clicking and dragging the crossed arrows icon on the left side of the tabs item you wish to move.

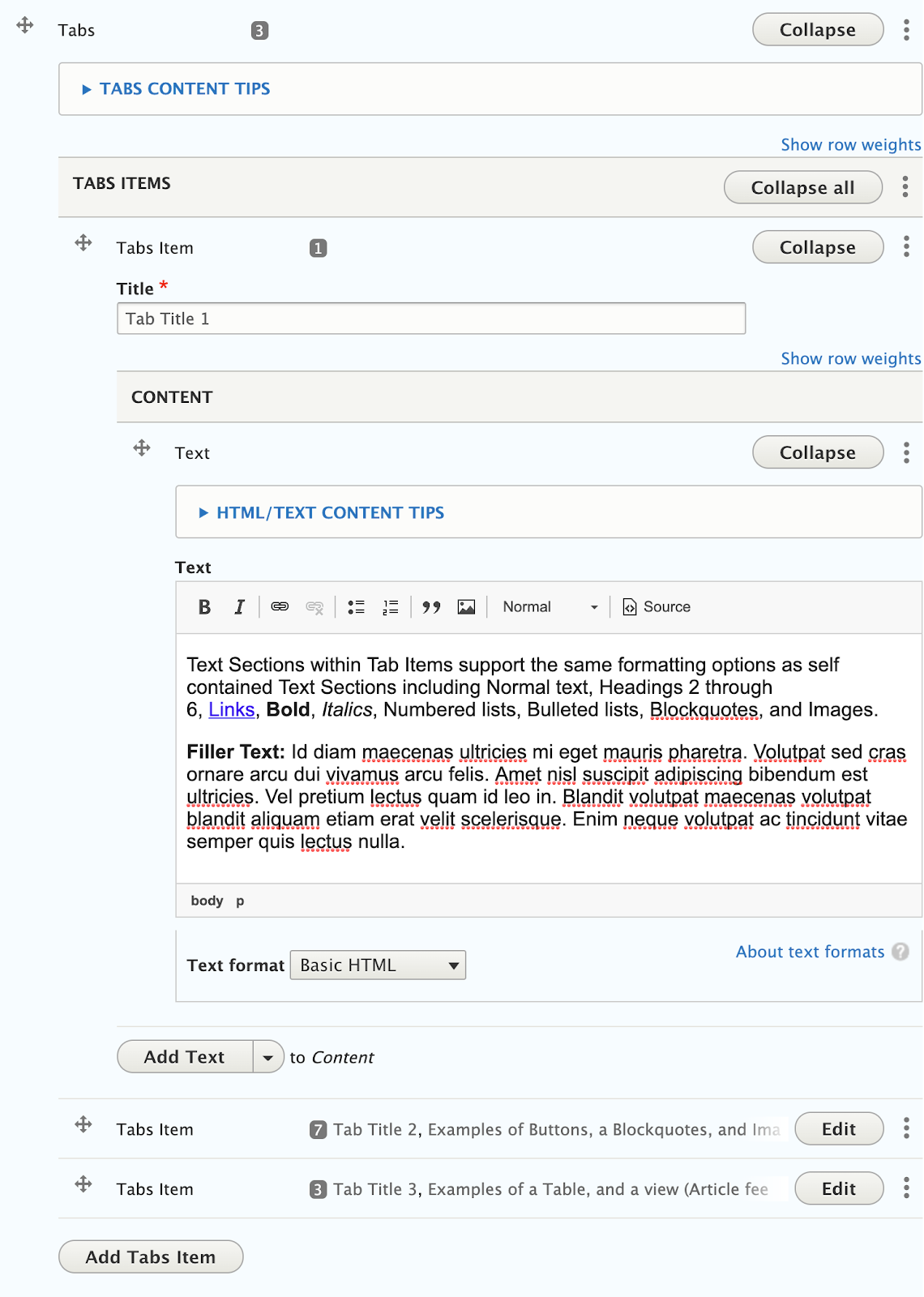
Adding and Editing the content of an Tabs Item
Tabs items have two parts
- Title: The title will appear as the clickable header of the Tab
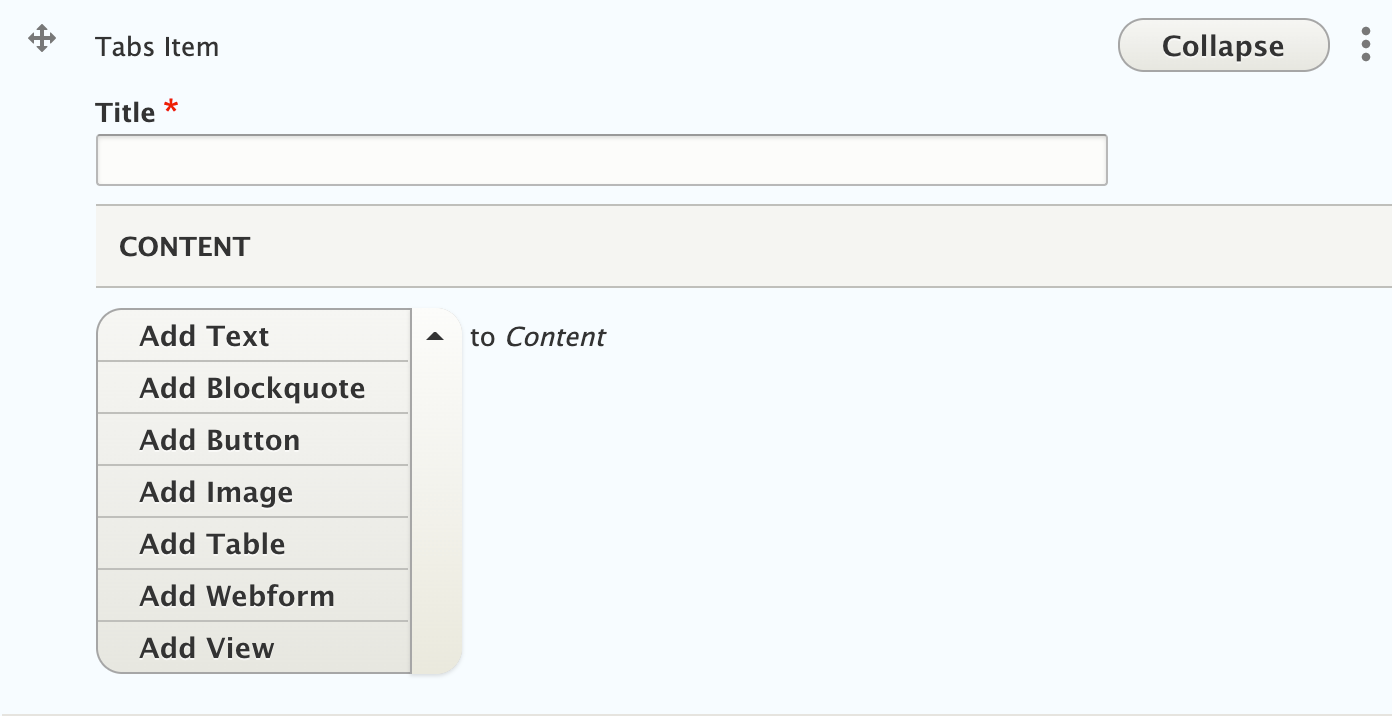
- Content: The content area offers a subset of the widgets explained in these guidelines, including Text, Blockquote, Button, Image, Table, Webform, and View.
Steps
- Follow instructions to Add/edit a tabs item.
- Click on “Add Text” to add a Text section, or click on the downward pointing triangle (▾), and select any of the other available widgets to add it to the tabs item.

Recommendations
- Use 2-5 tab items. Content in only 1 tab can be put into a text editor.
- Keep headings short. Additional detail can always be put inside the tab as a subheading.
- Keep content length reasonable. Since tabs are hiding information, users may skip over info if it is buried in a super-long tab. Breaking out information into separate accordions can help. Also, make sure the content isn’t too short; several tabs each containing only a few words to a sentence doesn’t justify the use of tabs.
- Minimize embedded images and tables. If you’re adding a lot of content to a tab, consider using a different widget.
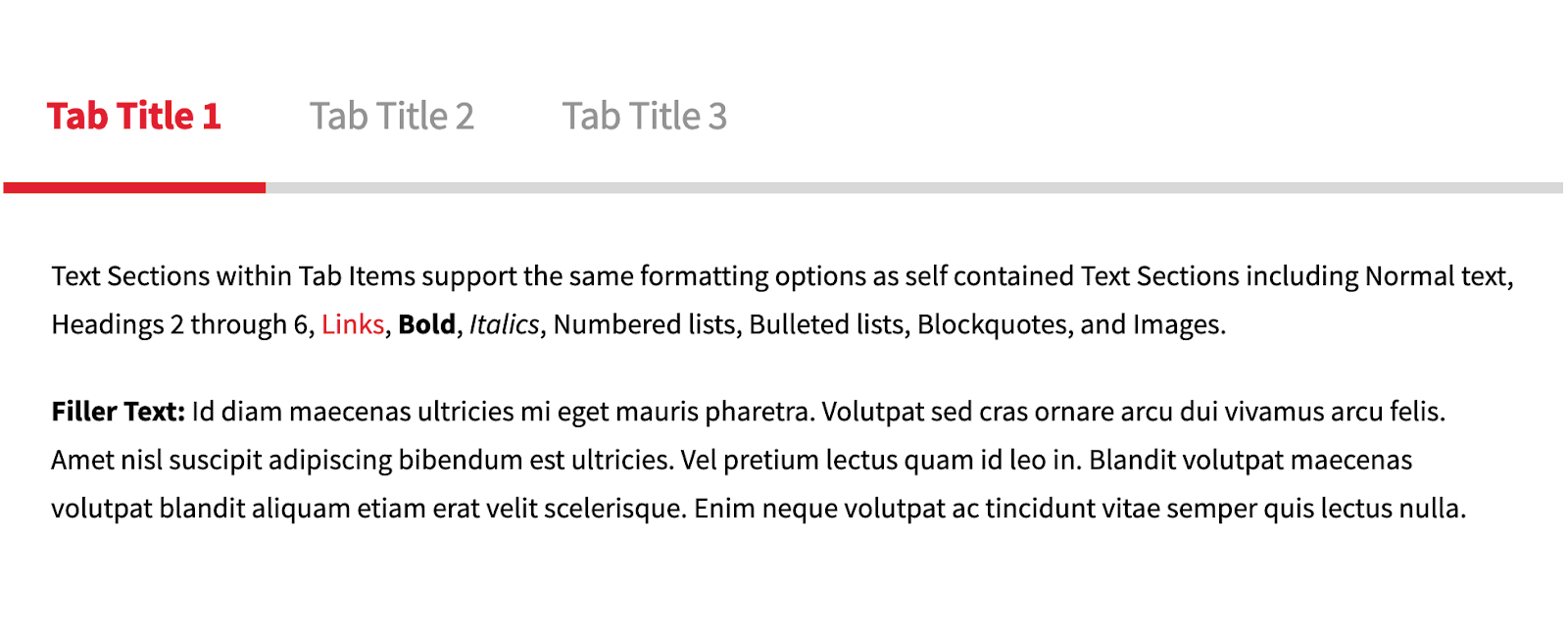
Front-end View (What it looks like)

Back-end View (What the editor sees)